こんにちは! ごりら(@goriluckey)です!!
ブログの記事を読んでいるとよく見かける吹き出し。
わたし自身もすべての記事で吹き出しを使っています。(…冒頭の「こんにちは! ごりらです!! 」の吹き出しがすべての記事に入っているのでw )
吹き出しを使うようになってからいくつもの記事を書いているんですが、実は前からちょっと気になっていたことがあるんですよね。
それはアイコンの表情のパターンが少なくて

う〜ん、なんかこのセリフはこの表情じゃない気がするなあ…
ということ。
そこでわたしはブログの吹き出しで使うアイコンの表情を増やすことにしました!
なんと言ってもわたしはイラスト素材サイト『ONWAイラスト』でイラストレータとしてデビューを果たしたぐらいですからね!

アイコンの表情を増やすぐらい朝めし前よ!!
あ! ごりらのアイコンの表情だけを見てもらっても仕方ないので)ブログで吹き出しを使うメリットについても『ごりらのせなか』の実例でご紹介しますね!
このブログ『ごりらのせなか』で使っているアイコンの表情
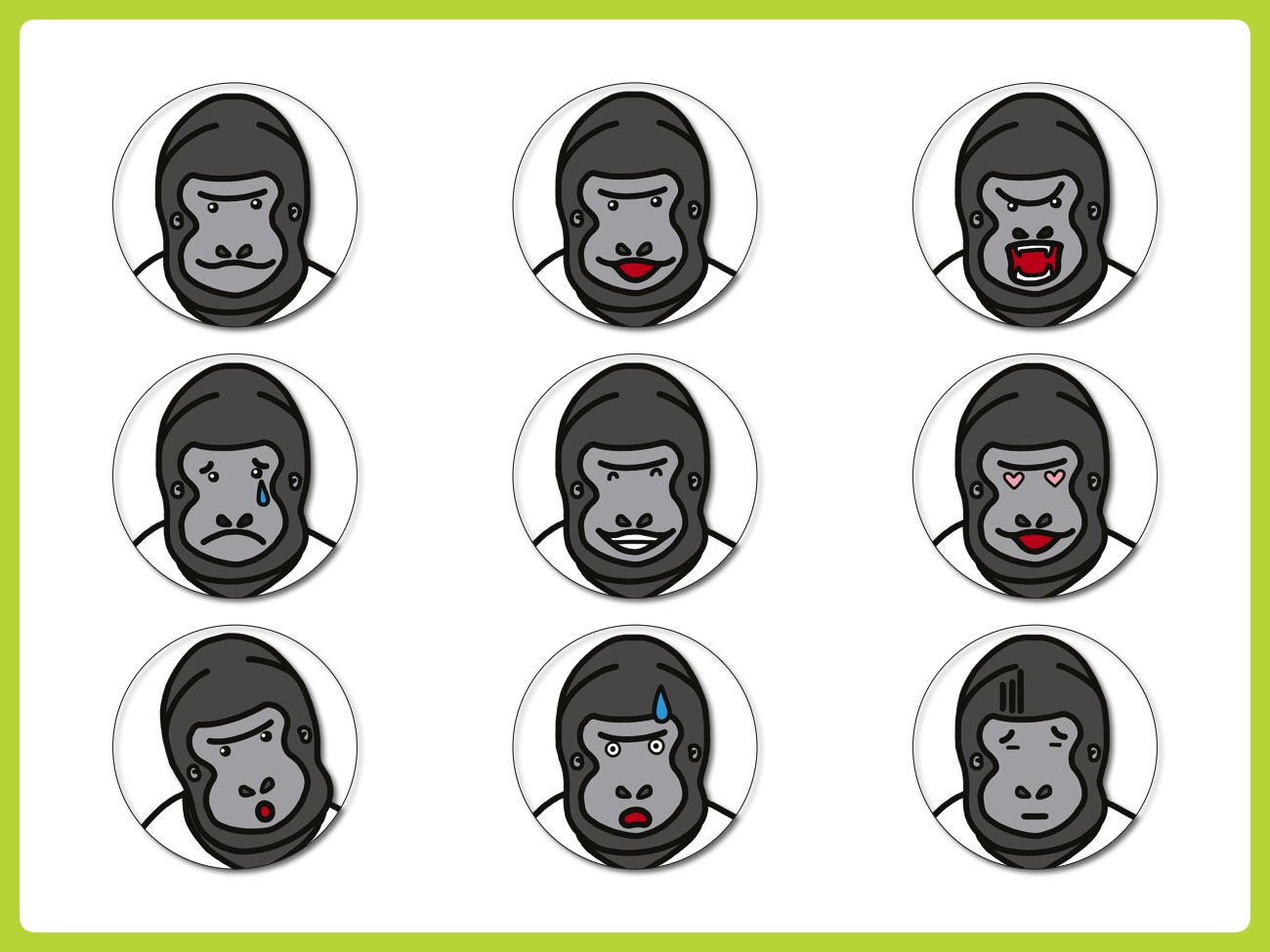
まずはこのブログ『ごりらのせなか』で使っているごりらのアイコンをぜひご覧ください!

「さっさとメリットを教えてよ! 」という場合はこちらへどうぞ! → 吹き出しを使うメリット
これまで使っていたごりらのアイコンの表情
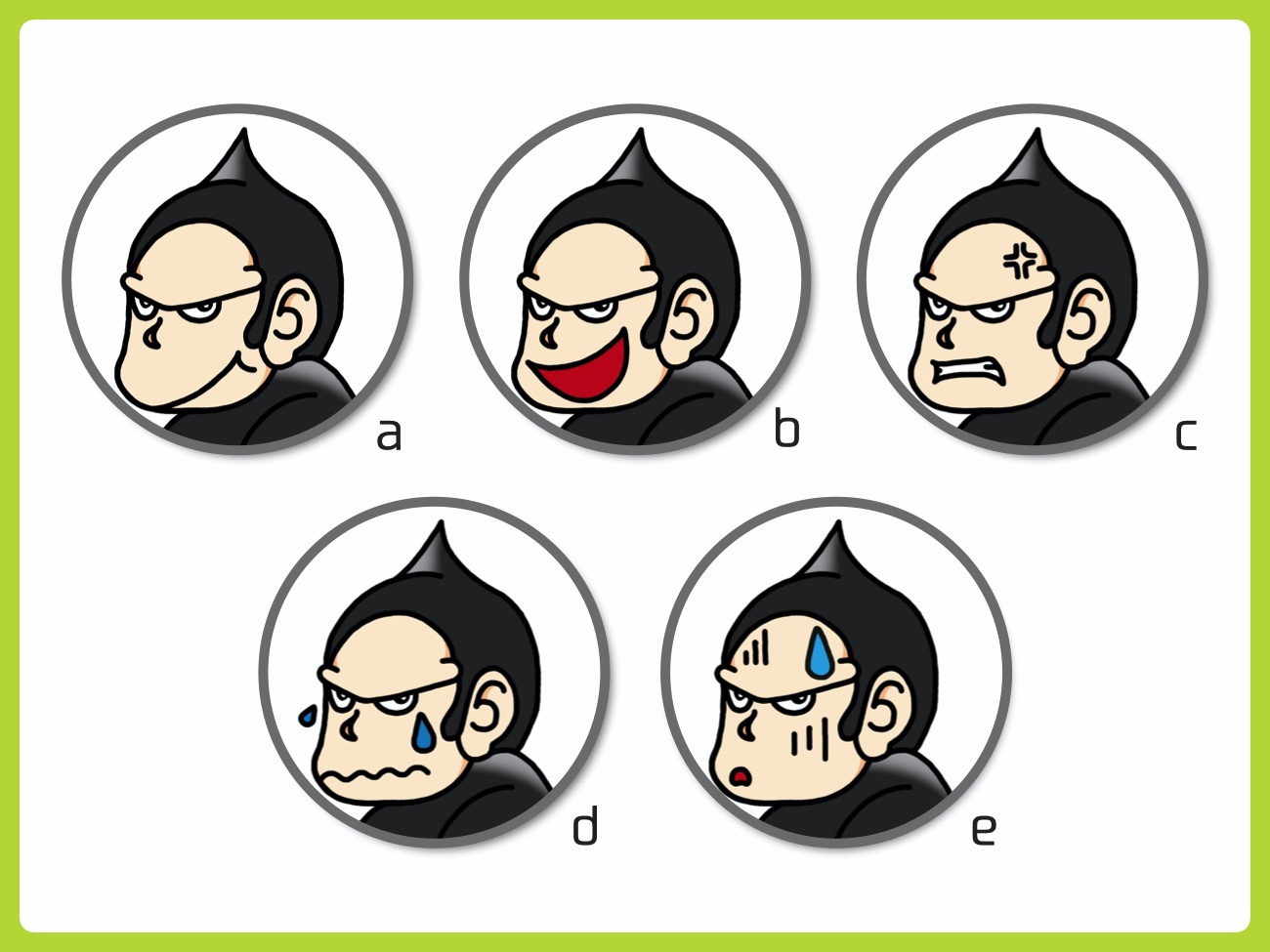
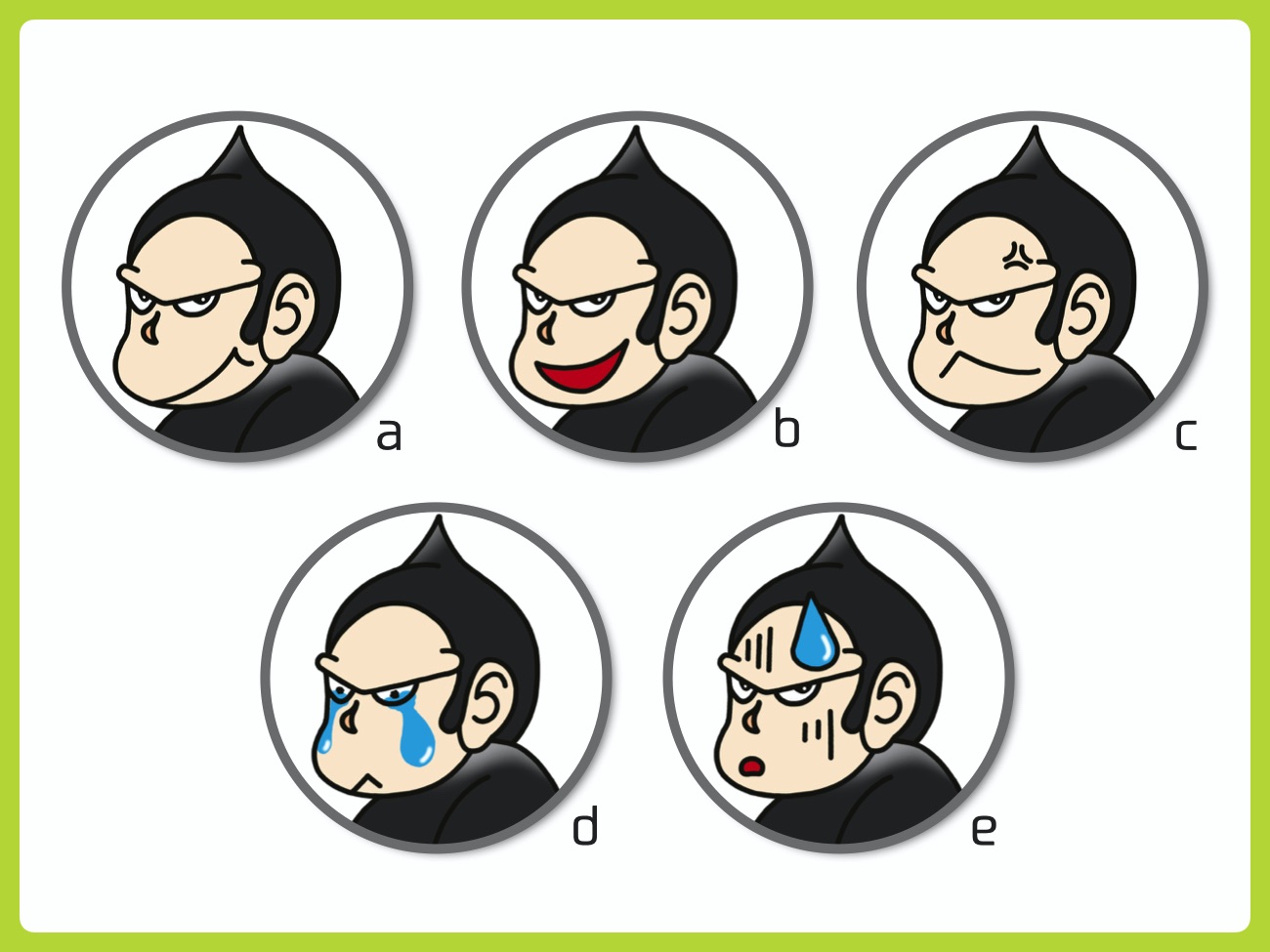
これまではごりらのアイコンの表情は5つのパターンを使い分けていました。
ごりらの表情のパターン
- 基本の表情(a)
- 笑っている表情(b)
- 怒っている表情(c)
- 泣いている表情(d)
- 困っている表情(e)

わたしのブログの師匠・プロブロガーのヨスさんの著書『読まれる・稼げる ブログ術大全』でも吹き出しのアイコンの表情について紹介されています。
ヨスさんも5つの表情のパターンを使い分けているんですが、ヨスさんの場合は「泣」の表情は「悲しみ」と「感動」、「驚」の表情は「怒り」にも使えるようにイラストを描いているらしいです!
吹き出しに使える5つの表情例
- 基本
- 喜
- 汗
- 泣(「悲しみ」と「感動」を表現)
- 驚(「怒り」にも使える)
出典: 『読まれる・稼げる ブログ術大全』(P112 Chapter04-05)

さすが効率化オタクのヨスさん…!!
新しく追加したごりらのアイコンの表情
もともとの5パターンの表情にいくつかの新しい表情のパターンを追加してみました。
思いつくままに描いたイラストなので、実際にブログの記事で使いながらイラストの表情を調整していこうと思っています!
もともとの5パターンも少し変更
もともと使っていた5つの表情も少し変えてみました。特に「怒っている表情」はこれまで使っていたものがキツめの表情だったのでちょっとやわらかめの表情にしてみましたよ。

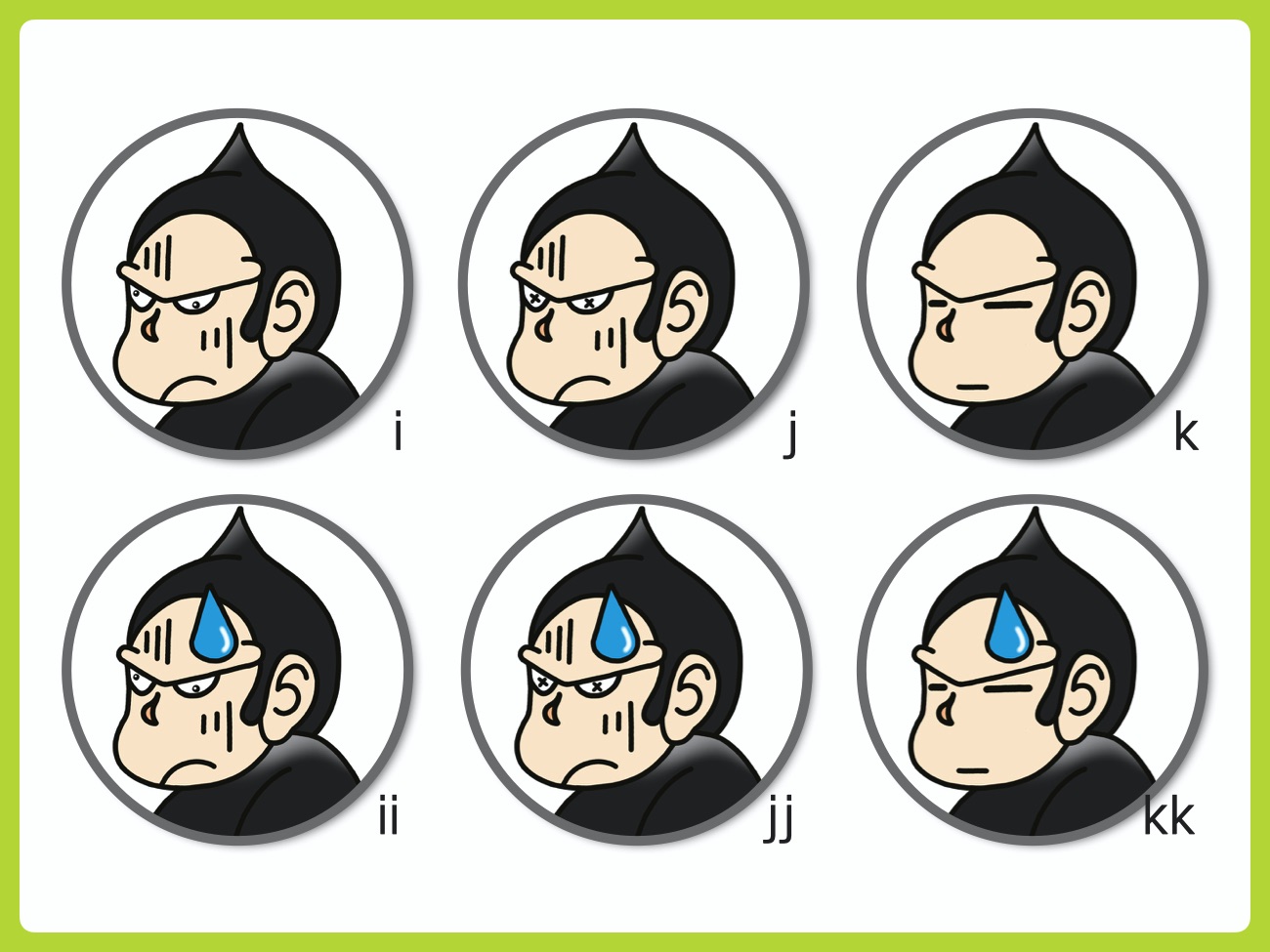
困っている表情のパターンを追加
困っている表情のパターンを3つ追加しました。それぞれに汗付きのパターンも描いてみました。


ええ、左と真ん中の違いがわからないですよね…
これはわたし自身も迷ったままなんですよね。意外と右の無表情っぽいパターンが使い勝手が良いですw
なので、また描き直すかも知れません。
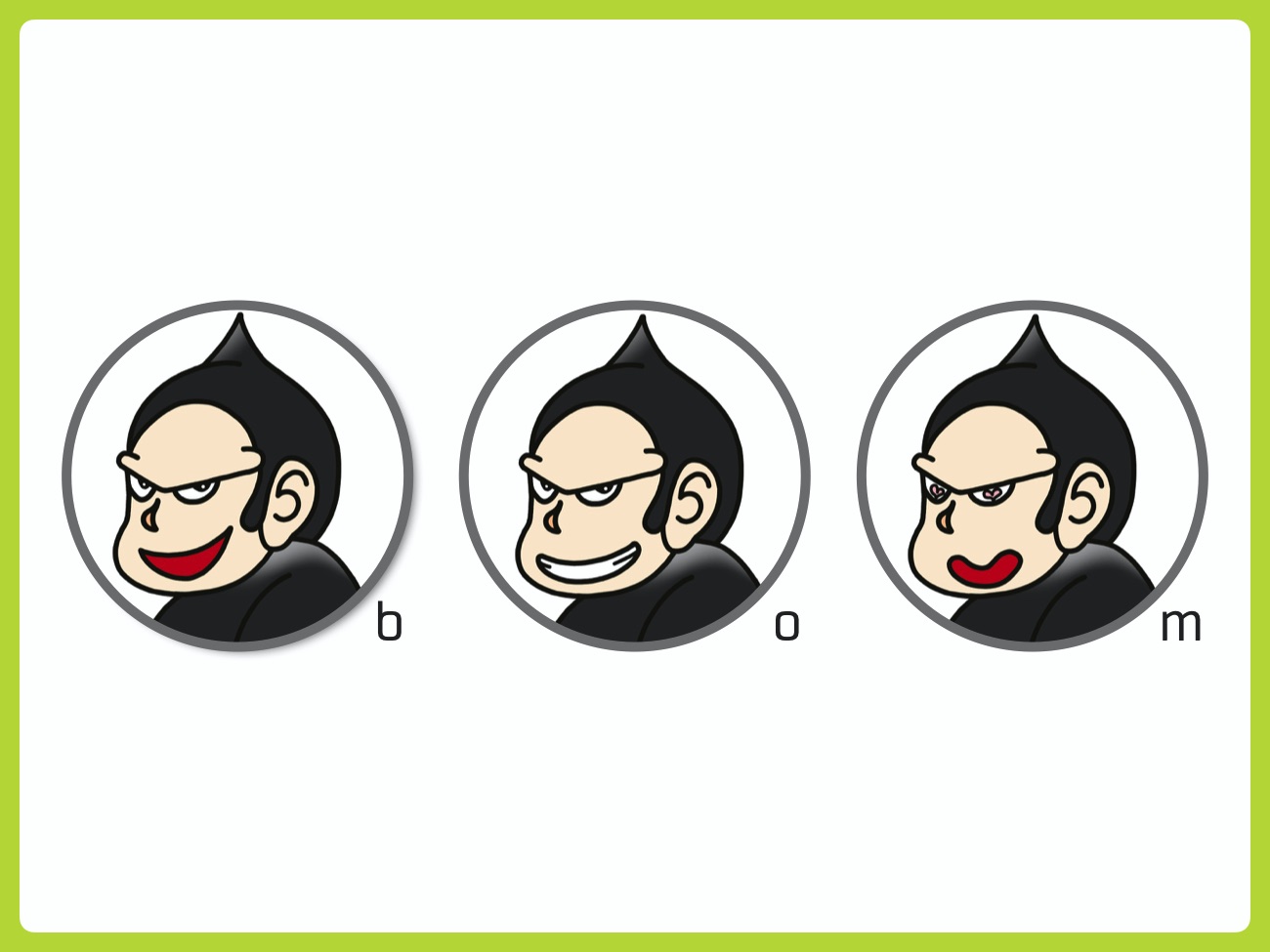
喜んでいる表情のパターンを追加
喜んでいる表情のパターンも追加しました。左はもともとあったパターン、真ん中と右を追加しました。

真ん中のパターンは「喜んでいる」というよりも「楽しんでいる」雰囲気ですね。右のパターンは美味しいものを食べた時なんかに使えそうです。
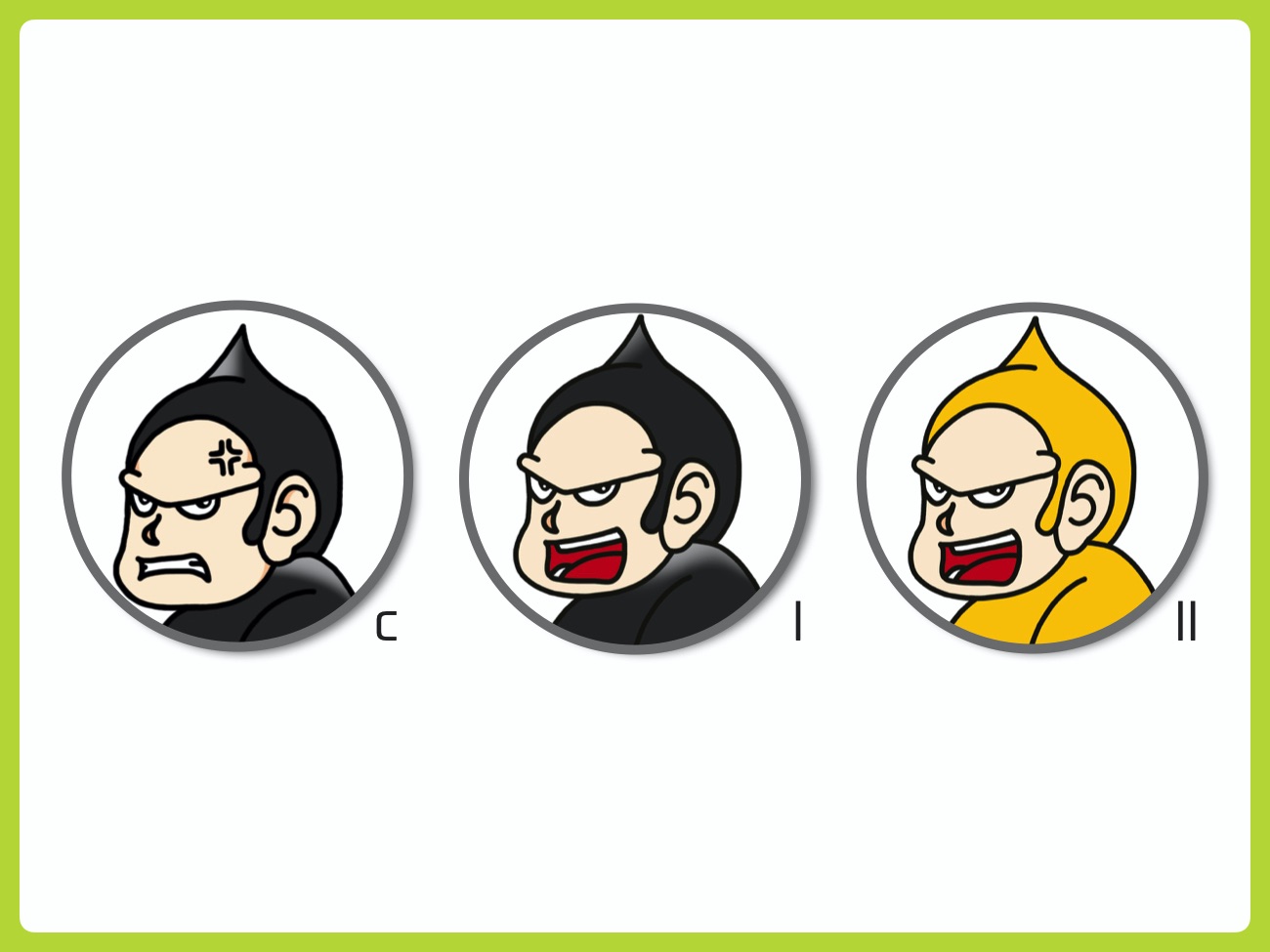
気合を入れている表情を追加
こちらは気合を入れている表情のパターンです。「やったるでー!! 」という感じの時に使おうかと思っています。
これまでは左の「怒っている表情」を流用していたのですが、しっくり来なくて。


もちろん、右のは超ごりら的なやつのつもりです…
記号を使ったパターンを追加
試しにビックリマーク「!! 」とクエスチョンマーク「? 」を使ったパターンも作成しました。


これは使えるかも!?
ブログで吹き出しを使うメリット
このブログ『ごりらのせなか』はもともと「livedoor Blog」という無料のブログサービスを使って開設しました。
ほかの人のブログでよく使われている吹き出しを自分のブログにも使ってみたいと思ったのですが、「livedoor Blog」では吹き出しを使うことができなかったんですよ。(正確に言うと、簡単に使うことができませんでした。)
今は「WordPress」というブログを書くソフトウェアを使っているんですが、「WordPress」のテーマ(テンプレートのようなもの)によっては吹き出しのデザインが用意されているものもあるんです。

わたしも使っているブロガー専用のWordPressテーマ「OPENCAGE」なら吹き出しも簡単に使えるのでおすすめです!
自分のブログでも吹き出しを使ってみると、たくさんのブログで使われているだけあってめちゃくちゃメリットがあることがわかったんですよ!
[読者のメリット]記事にリズムができて読みやすくなる
記事の中に吹き出しを使うことで読者にとっては読みやすくなるというメリットがあります。
わたしのように活字が苦手な人は長い文章がずーっと続いていると読むのがイヤになってしまいますからね…
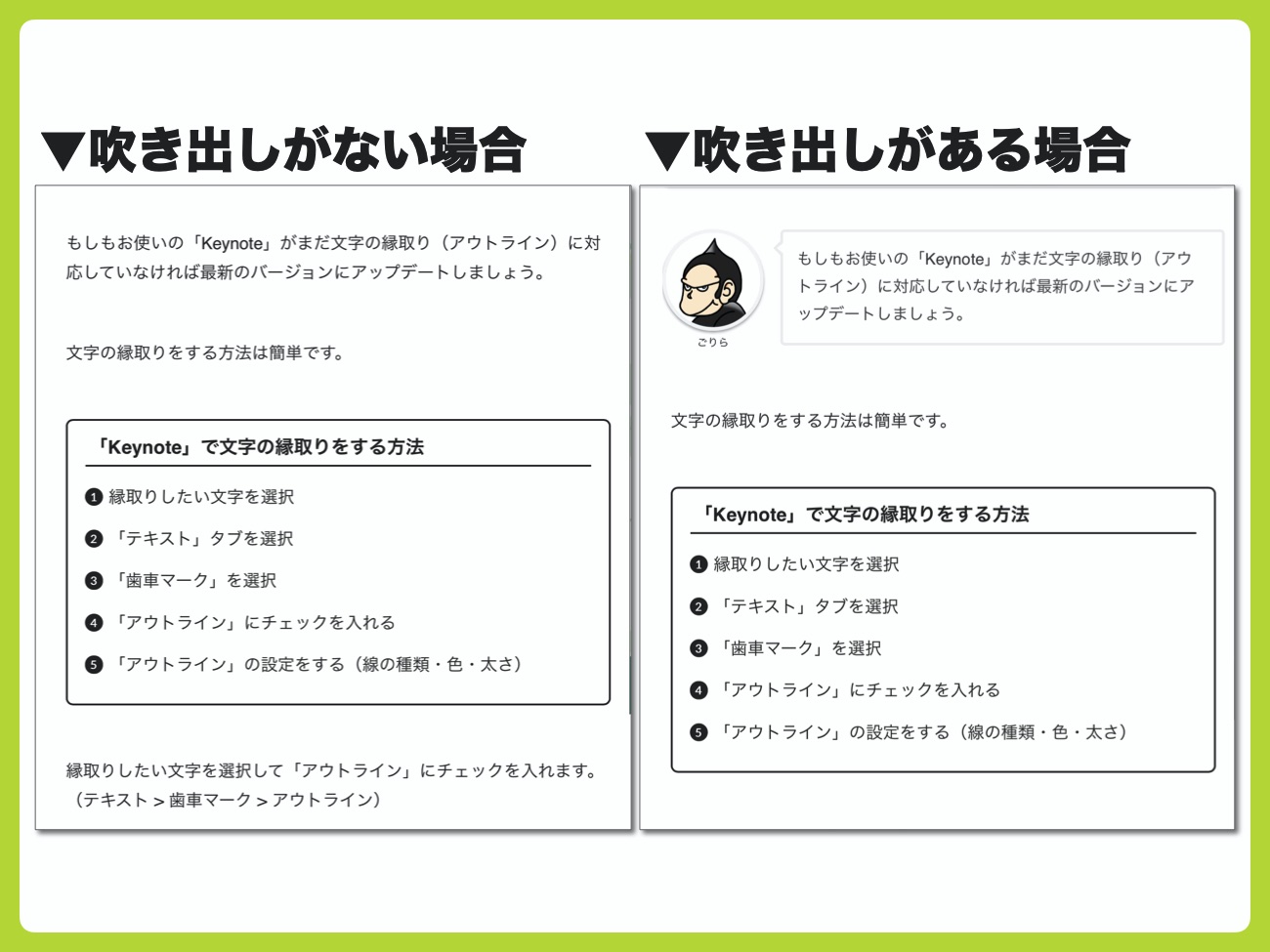
実際に見比べてみるとわかりやすいです。左が吹き出しがない記事、右が吹き出しがあある記事です。

出典: Mac版「Keynote」で文字の縁取り(アウトライン)ができるようになった! アイキャッチ画像も簡単につくれるぞー!
同じ文章でも吹き出しを入れることによって記事にリズムをつくることができるんですよね。
わたしは文章だけが続かないように吹き出し以外にもいろいろな要素を入れるようにしていますよ。
文章だけが続かないように入れているもの
- 写真
- イラスト
- 囲み枠
- 表
- 地図
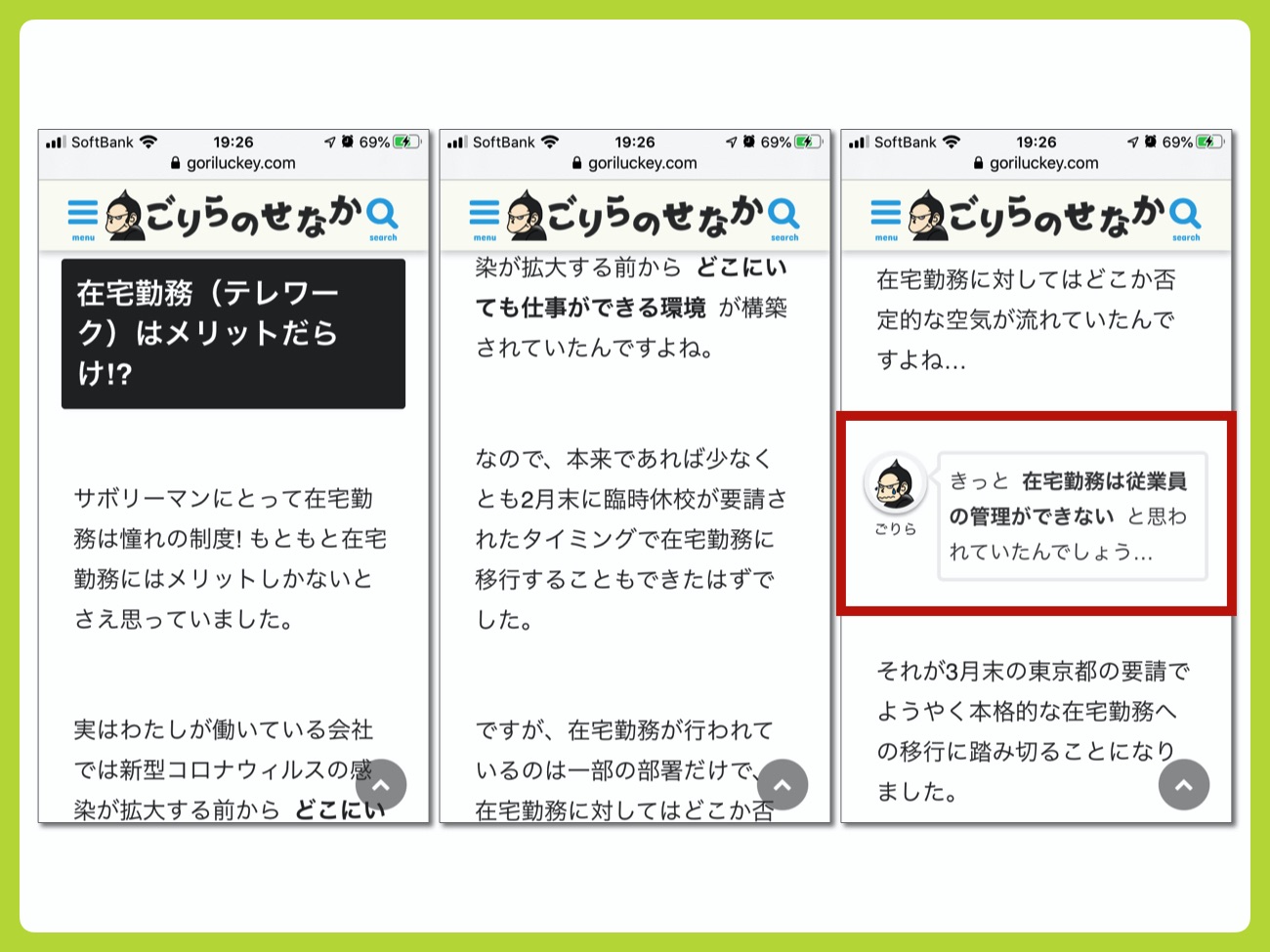
吹き出しは挿絵的な効果も生みますね。

出典: サボリーマンが在宅勤務(テレワーク)を1ヶ月実践! こりゃ最高や、ずっと続けたい!

これでも文章が長すぎる…
[ブロガーのメリット]ブログの記事にオリジナリティが出る
吹き出しを使うことによるブロガーのメリットはたくさんあります。最大のメリットは記事やブログにオリジナリティが出ることですね!
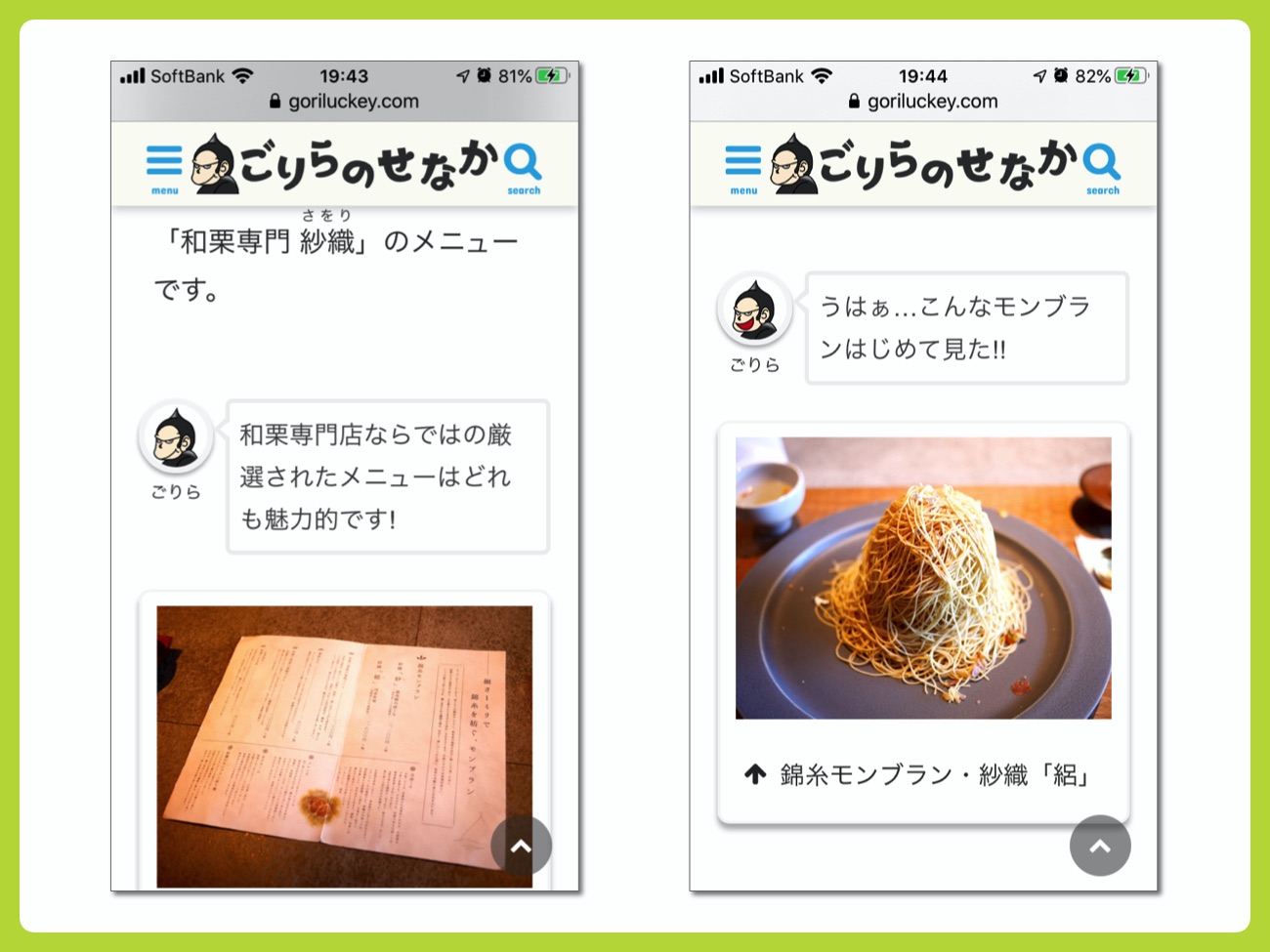
例えば、わたしの場合はグルメ記事を書くのが苦手なんですよね。「美味しい! 」以外に独特な(オリジナリティのある)表現が出てきません…

だって「美味しい」んだもの…
ですが、記事の中に吹き出しを散りばめることによって記事にオリジナリティが出ます。

出典: 和栗専門 紗織-さをり-|細さ1ミリの錦糸モンブランを堪能! 整理券をGETするには何時から行列に並べば良いの? -京都・河原町
記事のオリジナリティはそのままブログのオリジナリティにもつながりますよね。
[ブロガーのメリット]キャラクターの個性が立ちファンができる
このブログ『ごりらのせなか』はわたしが生活の中で経験したこと、感じたことを中心に書いている日記ブログです。

日記ブログ? え………知らない人の日記なんて興味ない…
そんな声が聞こえてきそうですが、まさにその通りなんですよね。会ったこともない、どこのだれかもわからない人の日記に興味を持つ人はいません。
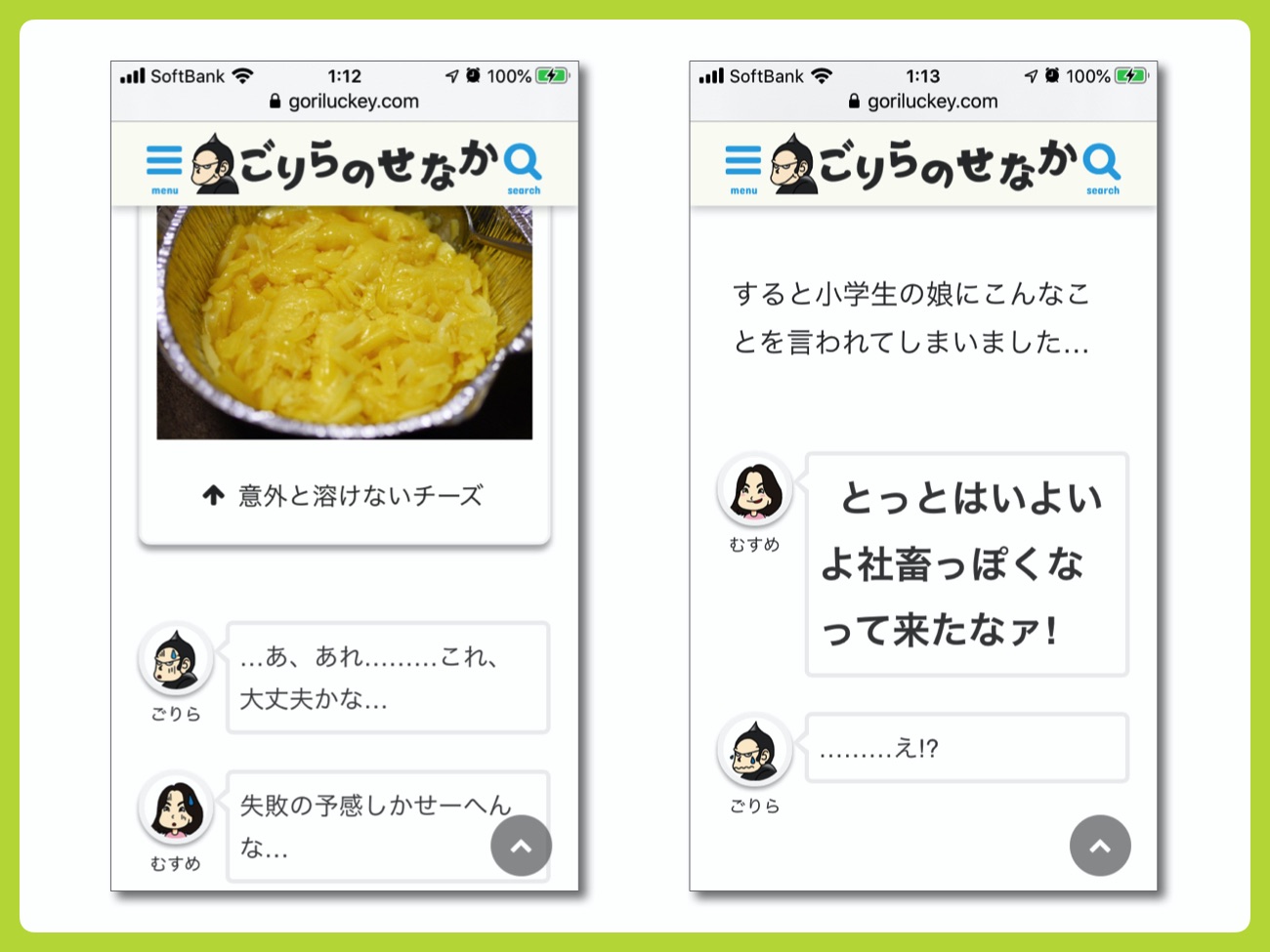
だからこそ、吹き出しが生きてくるんですよ! 例えばこちらはわたしとむすめとのやり取りを描いた1場面です。

出典: (左)チーズフォンデュがホットプレートで簡単につくれるってホンマ!? おすすめの具材はなに!?/(右)一心堂の「完熟フルーツ大福」|みずみずしい旬の果物がごろんと入った和菓子
吹き出しを使うことでキャラクターの個性が立って、読者に認識されやすくなるんですね。
このブログによく登場するむすめは主人公であるはずのわたしよりも目立つ存在になっています…

ちなみに、むすめはイラスト専門のInstagramのアカウントを開設しているんですよ。
実際に会ったことがない人の日記でもキャラクターを認識できると読みたくなりますよね!
[ブロガーのメリット]ほかの人の解説を引用しやすい
自分自身は人に語れるほどくわしくないテーマを記事にする場合にも吹き出しは有効です。
そのテーマにくわしい人に代わりに話してもらい、自分は聞き手にまわる構図で記事を展開していくことができます。
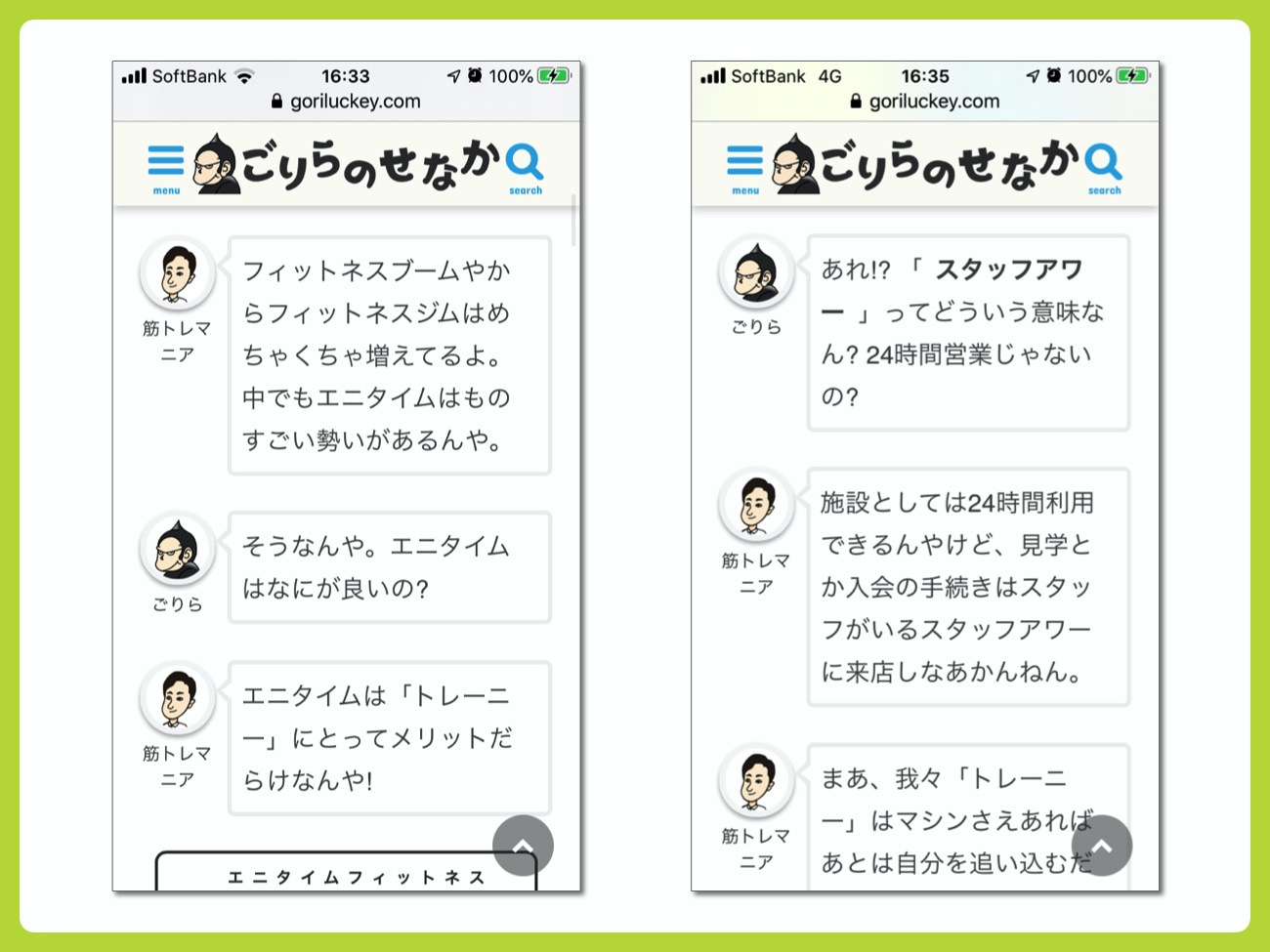
例えばこちらは「エニタイムフィットネス」という24時間営業のフィットネスジムのことを書いた記事です。

出典: エニタイムフィットネス 久世店(24時間営業)|清潔感があって開放的! 60kgダンベルも! -京都
わたし自身は筋トレにくわしくないですし、フィットネスジムの器具を見てもよくわかりません…
なので、この記事では「フィジーク大会」(鍛え上げた筋肉を見せつけて競い合う大会)で入賞してしまうほど筋トレにハマっている会社の同僚に話を進めてもらう構成にしているんですね。
くわしい人が話をしているので説得力もありますし、自分が聞き手にまわって会話をすることで『ごりらのせなか』のテイストも維持することができます!

吹き出しの効果は絶大です!
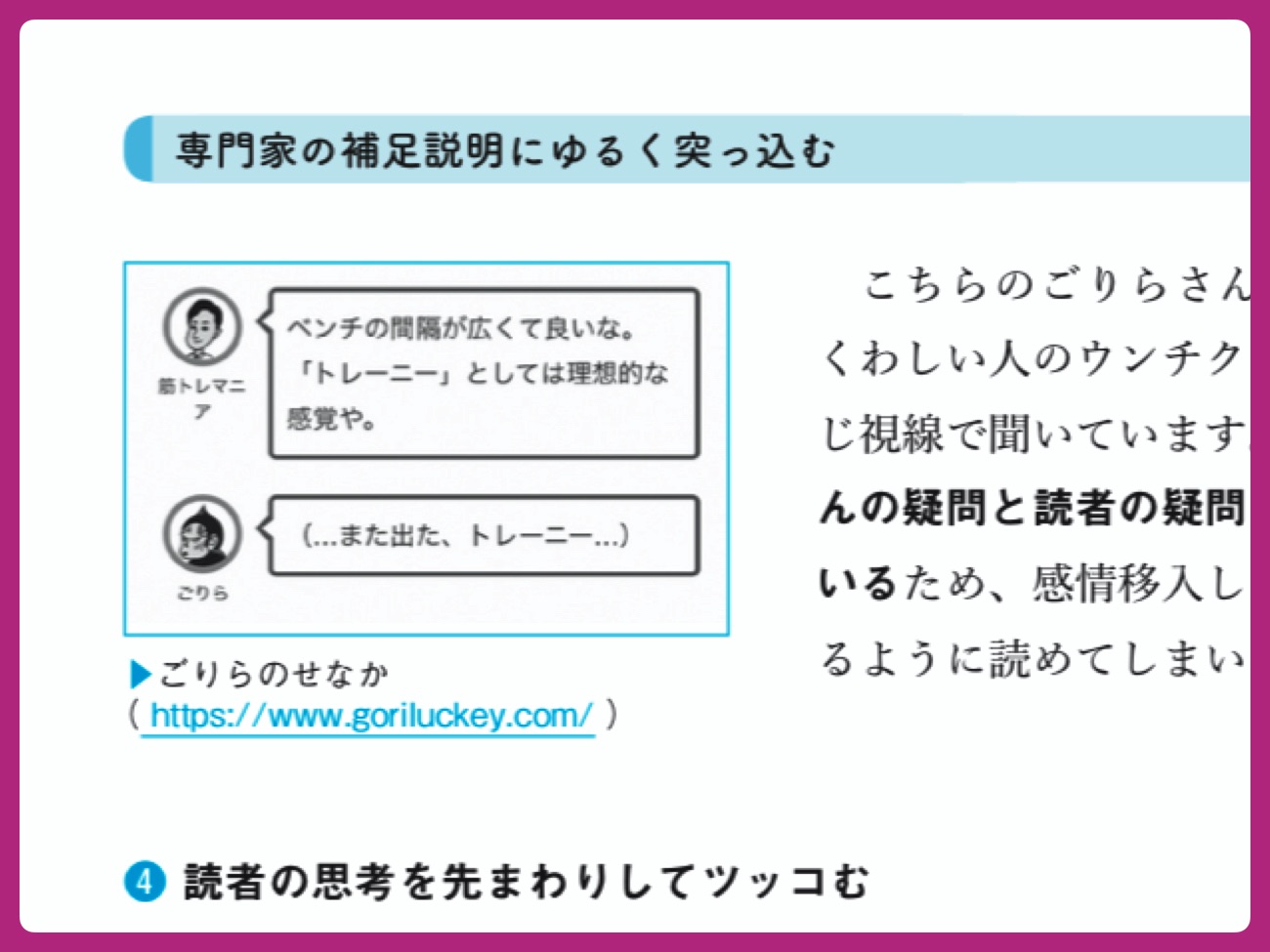
もうひとつ同様の事例です。こちらはクロスバイクの初心者向けのアクセサリーをご紹介している記事ですね。
わたし自身に知識がないので、ロードバイクやクロスバイクにくわしい会社の同僚に教えてもらうという構成にしています。

出典: クロスバイクの初心者が必要なアクセサリーについて詳しい人のうんちくをガマンしながら聞いた!

記事のタイトルがそのままですね…
実は吹き出しについてはプロブロガー・ヨスさんの著書『読まれる・稼げる ブログ術大全』にこのブログ『ごりらのせなか』も例として掲載されています。

出典: 『読まれる・稼げる ブログ術大全』(P111 Chapter04-05)
『ブログ術大全』は吹き出しの使い方はもちろん、ブログ運営に関するあらゆることが本質的に解説された良著です。

ブロガーならぜひ手元に置いてくりかえし読みたい1冊ですよ!
ブログの吹き出しで使うアイコンをつくる方法は?
わたしもブログをはじめた時は「自分のブログでも吹き出しを使ってみたい! 」という気持ちが強くなって大変な時期がありました…
WordPressを使ってブログを書いているならブロガー専用のWordPressテーマ「OPENCAGE」を導入すれば吹き出しは簡単に使うことができます。
あとは

吹き出しで使うアイコンをどうするか…
ですよね!
アイコンの吹き出しをつくる方法もいくつかありますね。
アイコンをつくる方法
アイコンのイラストを自分で描く
絵を描くのが上手い、下手にかかわらず、絵を描くのが好きなら自分でイラストを描くのが良いと思います。

めちゃくちゃ愛着がわきますからね!
『ごりらのせなか』に登場するごりらもブログを開設した当初からいるわけではなく、ブログを続けている中で誕生したキャラクターなんですね。(←わたしの分身ですがw )
このブログにごりらが誕生してからブログ運営がますます楽しくなりましたよ。
ちなみにわたしはiPadの「Procreate」というアプリでイラストを描いています。
無料のイラスト素材サイトを利用する
自分で絵を描くのが苦手という場合は無料のイラスト素材サイトで気に入ったイラストを探すのがお手軽ですね。
もっとも有名なイラスト素材サイトと言えば『いらすとや』ですね。表情のパターンもいろいろあるので使い勝手は良いと思います。
ただあまりにも有名すぎてオリジナリティには欠けますね。
わたしがイラストレータとして参加している『ONWAイラスト』でも表情のパターンがあるイラストを無料でダウンロードすることができますよ。
わたしも『ONWAイラスト』に表情違いのゴリラのイラストを公開しています。

「ココナラ」で発注する
自分でイラストを描くのは苦手、無料のイラスト素材サイトだとオリジナリティが出せないからイヤ。
あとはココナラのクリエイターに依頼する![]() というのもひとつですね。
というのもひとつですね。
もちろん料金はイラストレータさんによってピンキリですが、ブログのアイコンで使うイラストなら3,000円ぐらいから発注できますね。表情を5パターン描いてもらっても5,000円〜10,000円ぐらいでおさまりそうです。
まとめ|ブログの吹き出しで使うアイコンの表情と吹き出しを使うメリット
この記事ではブログの吹き出しで使うアイコンの表情と吹き出しを使うメリットをご紹介しました。
吹き出しは読者、ブロガーのどちらにもメリットがあるのでおすすめです。オリジナルのアイコンをつくれば記事やブログそのものに個性が生まれますよ。
わたしももっと考えながらキャラクターやブログを成長させていきたいです!