
初めてiPadを手にした時に「おお、これでイラスト描いたりしたら楽しそうやな!」と思い、いくつかのアプリをダウンロードして試してみたものの上手く描けず、いつしか「iPadでイラストを描きたい」という気持ちは鼻くそ程度になっていました。
しかし!
今、そんな鼻くそが呼吸ができなくなるほどに大きくふくれ上がっています!
香川県在住の主夫ブロガー「ヨス」さんのブログ、『ヨッセンス』の「iPadでイラストを描きたいなーって方におすすめの環境を紹介」という記事を読み、おすすめ通りにアプリ「Procreate」とスタイラスペン「Touch Wand(タッチワンド)D-type」をGETしました。
『ヨッセンス』の記事を見ながらイラストを描いてみたら、確かに前にダウンロードしたアプリと違って圧倒的に描きやすい!
少しずつ大きくなり始めた鼻くそを気にしながらも「ふんふん♪」と鼻歌まじりにイラストを描いて遊んでいると、それを見ていた小学生の息子が「描いてみたい!」と言い出しました。
『ヨッセンス』をコッソリ見ながら偉そうに息子にイラストの描き方を教えると、ふだんからiPadを使いなれているデジタルネイティブなだけあって「Procreate」をどんどん使いこなしていくじゃあないですか!?

小学生の子どもが「Procreate」を使いこなしていくのを見ながら「こりゃあすごい!」と思ったポイントをご紹介します。
目次
意外と「レイヤー」はすぐに理解できた!
レイヤーというのは、アニメのセル画を重ねるように「階層」で絵を管理できるすごいヤツです。
※『ヨッセンス』より引用しました。
小学生の息子には「まずはじめに『ぬり絵』の線を描くねん。ほんでその下に色を塗る紙をはさむねん。」という説明をして一度やって見せると意外とすぐに理解できました。

「スラスラ」と描いていきます。これも「Touch Wand(タッチワンド)」が描きやすいからでしょうか!

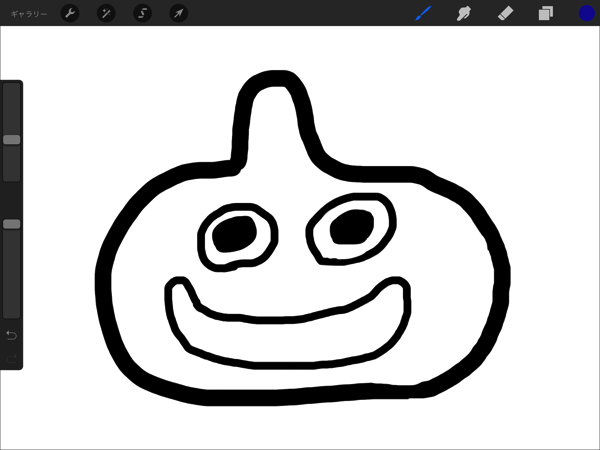
「塗り絵」ができました!

「レイヤー」機能を使い、塗り絵の下に色を塗る紙をはさみ込みます。「はみ出しても後から消せるから大丈夫や。」と教えると、豪快に色を塗り始めました。
iPadの基本操作を理解しているから飲み込みが早い!
「ピンチイン」「ピンチアウト」はお手の物!
はみ出した色を消す作業をする時も「ピンチアウト」で画面を大きくして作業をします。息子は「ピンチアウト」という言葉は知りませんが画面を大きくする時にはどうするかということはわかっているんですね…。

画面を大きくした方が作業がしやすい!

はみ出したところをきれいに消してベースの色塗りができました!
「困った時はホームボタン」という発想!
iPhoneやiPadのアプリで遊んでいて何か困ったことがあると「ホームボタン」でいったん戻ってみるという発想があるので、困った時にも慌てない!

画面の拡大・縮小をしているうちに「キャンバス」が傾いてしまいました…。こんな時にも慌てず「ホームボタン」を押してみます。再び「Procreate」を立ち上げると…

あれ?そのまま!さっきと変わらない状態です。で、次に左上にある「ギャラリー」をタップしてみます。

「ギャラリー」の画面に戻りました。そしてもう一度先ほどのイラストをタップすると…

傾いていたキャンバスが元に戻りました!
ホームボタンを押しても元には戻りませんでしたが、画面をリセットするとピンチを脱することができる…というような発想があるのはすごいです。
「ひとつ前に戻る」と「けしごむツール」を使い分ける!
間違えたり失敗したりした時にも簡単に戻せるのがデジタルの良いところ。

「Procreate」はツールバーで筆の大きさや透明度を変更したり、「ひとつ前に戻る」を実行したりすることができます。
左手をツールバーの近くに置きながら、失敗したら素早く「ひとつ前に戻る」をタップして描き直しています…。さらに「なかなかやるな!」と思ったのが、状況に応じて「ひとつ前に戻る」と「けしごむ」を使い分け始めたこと。
さすがデジタルネイティブ!
いろいろなパターンを試すことができる!
スライムのイラストもいよいよ完成に近づいてきた時に、光の当て方をどうするかということになり、「左も右も白くする!」と言う息子に対して、わたしは「どっちか片一方は影にした方が良いんちゃう?その方が立体的になるで。」と対立!
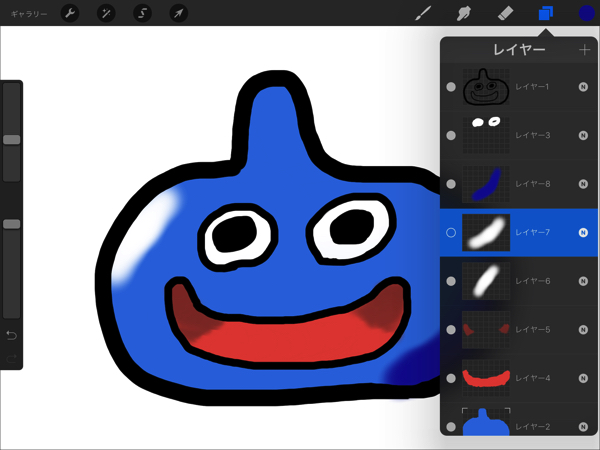
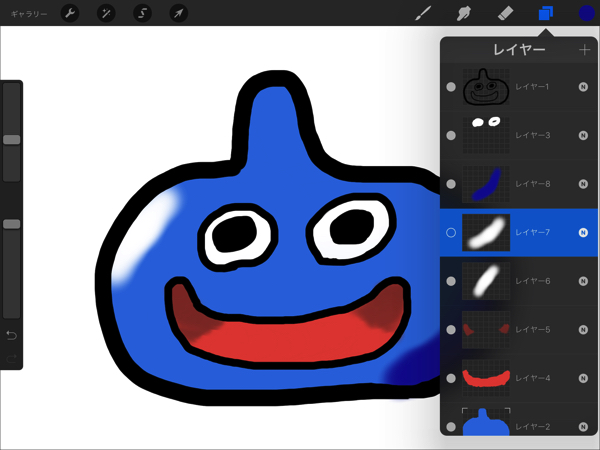
ここでも「レイヤー」機能を活用することができました。

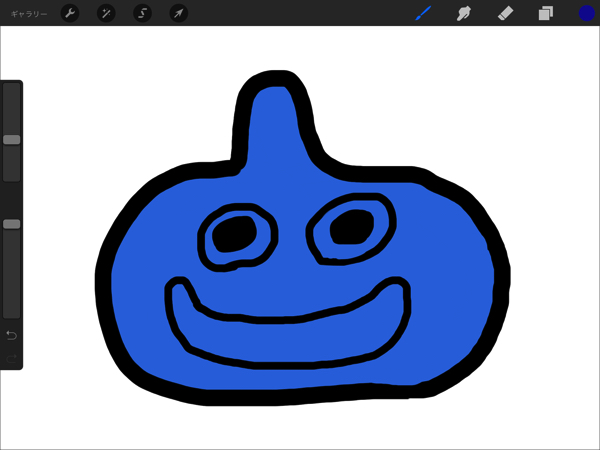
まずは息子が主張する「左も右も光パターン」を作成!

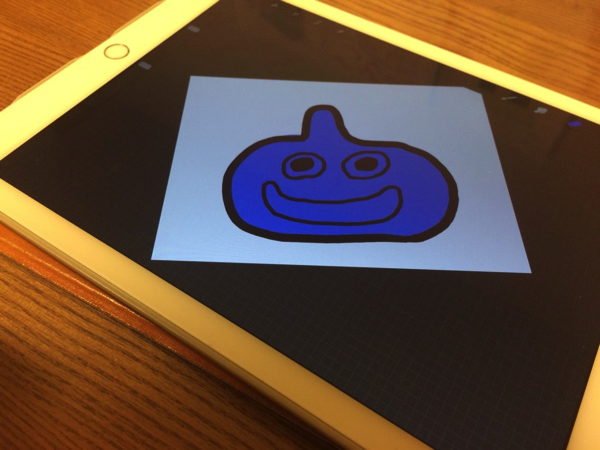
そして、レイヤーで「左も右も光パターン」を非表示にして「左は光、右は影パターン」を作成。実際に描いてみて比べることができます。
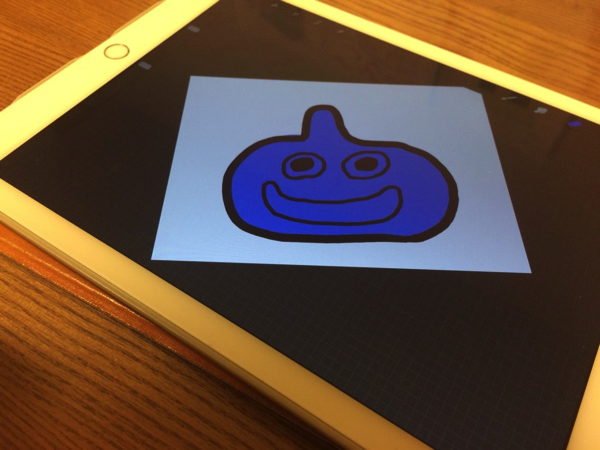
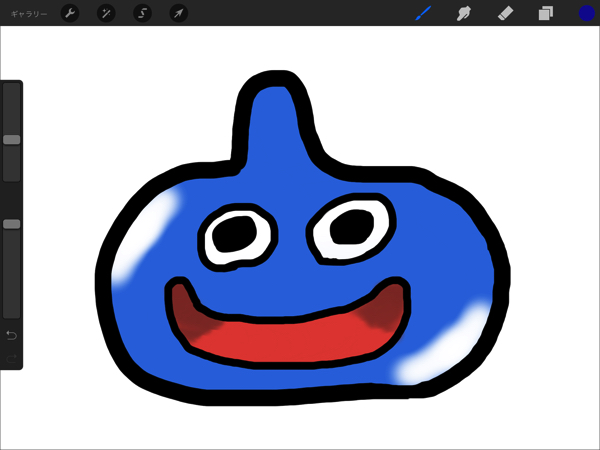
スライムの完成!
レイヤーで光の当たり方を見比べてみて、最終的に息子が考えていた「左も右も光パターン」が採用されました!

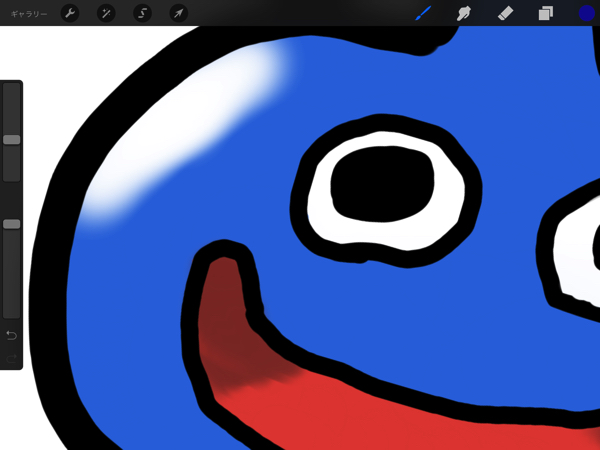
そして、このスライムをよ〜く見てください!

秘かにスライムの光沢を表現するのに「エアブラシ」を使ったり、口の部分の明暗の境目は「指でこする」を使ったりしています!!

この記事のまとめ
このスライムのイラストが上手いかどうかは別にして、iPadでイラストを描くことが特別なことではない子どもたちがこれから「Procreate」でどんなイラストを描いていくのか楽しみです。
何より『ヨッセンス』のヨスさんに感謝、感謝!「Procreate」も「Touch Wand(タッチワンド)」もおすすめの通り使いやすい!
子どもたちに負けないようにイラストを描く練習をしていきたいですね!もっとリアルな鼻くそを描けるようになりたいです。
その気持ちの大きさはもはや鼻の穴に収まる鼻くそレベルではありません!

















こんにちは! ごりら(@goriluckey)です!!