
Macを持っているものの、インターネット以外あまり使ってないな〜っていう人、けっこう多いんじゃないでしょうか!?
実はわたしもふだんはインターネットにしか使っていません! (キッパリ!! )
ですが、MacはAppleがつくっているだけあってカンタンな操作でいろいろなことができるのでけっこう便利なんですよ〜。
今回は「フジカラーの『My ポストカード』向けのデザインをMacの『Keynote』でカンタンにつくる方法」を紹介します。
年賀状や結婚報告・出産報告を自分のオリジナルデザインでつくるのも良いですよね。フジカラーの「My ポストカード」は写真と同じようにきれいな仕上がりになるのでオススメなんです!
目次
「Keynote」とは?
まずはじめに「Keynote(キーノート)ってなに? 」という人のためにカンタンに紹介しておきますね。「Keynote」はApp Storeで販売されているApple製のアプリなんですね。
App Storeの説明にはこのように書かれています。
Keynote
まったく新しいKeynoteなら、パワフルで使いやすいツールと魅力的なエフェクトを使って、誰にも真似できないような美しいプレゼンテーションを簡単に作成できます。
※ 『App Store』より引用しました。
プレゼンテーションを作成するためのアプリなので、Windowsの「PowerPoint(パワーポイント)」の役割をMacでは「Keynote」が果たしていると思えば良いですね。
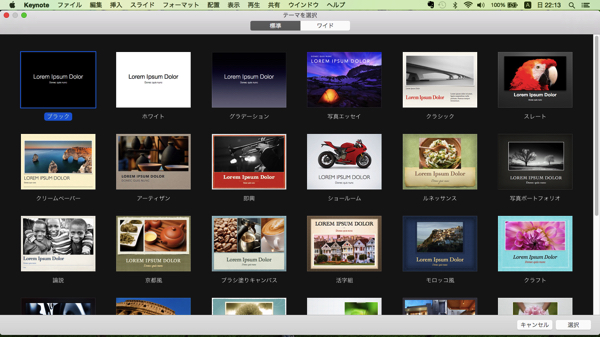
「Keynote」にはあらかじめテンプレートがたくさん用意されているんですが、見てください、この豊富なデザイン!

どのテンプレートもめちゃくちゃクオリティが高いですよね〜。さすがAppleって感じです!
最適なテンプレートを選んで写真や文字を入力していくだけで、だれがつくっても魅力的なプレゼンテーションができ上がるんですよ〜!

フジカラー「My ポストカード」用のサイズを設定しよう!
プレゼンテーションであれば「Keynote」にはじめから用意されているテンプレートで作成していけば良いのですが、フジカラーの「My ポストカード」で印刷する場合はサイズが決められているので、ちゃんと「My ポストカード」用のサイズに合せてデータをつくる必要があるんですね。
こちらが「My ポストカード」用のサイズです。
フジカラー「My ポストカード」のサイズ
- 画像作成サイズ: 1748×1228px(ピクセル)
- 有効保証エリア: 1666×1098px(ピクセル)
- 解像度: 300dpi
「画像作成サイズ」の設定
このサイズに合うように「Keynote」を設定していきましょう。まずはスライドそのものの大きさの設定です。
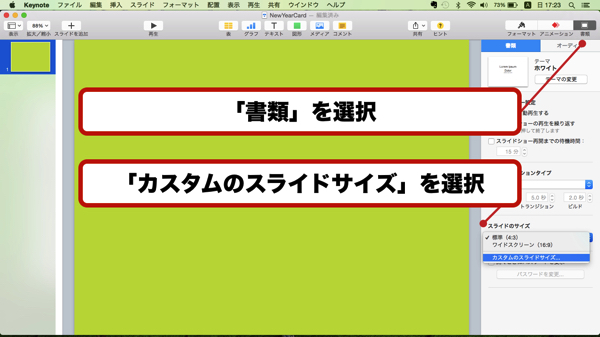
ツールバーにある「書類」タブを選択し、「スライドのサイズ」という項目で「カスタムのスライドサイズ」を選択します。
もしもツールバーが表示されていなければ、一番上のメニューバーの「表示」から「ツールバーを表示」を選択して表示させてください。

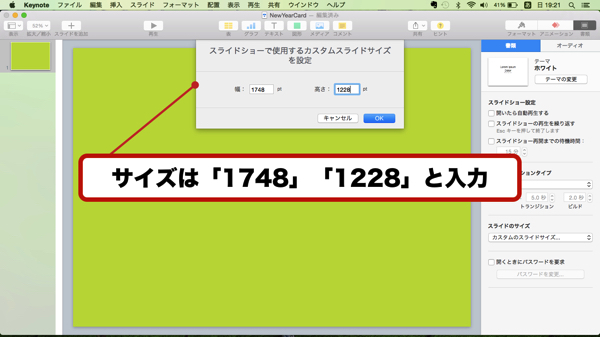
「カスタムのスライドサイズ」を選択すると別の窓が開き、サイズを入力できるので、「My ポストカード」の「画像作成サイズ=(幅)1748×(高さ)1228」を入力します。
今回は「横向き」で作成しますが、もちろん「縦向き」でも可能です。「縦向き」で作成する場合は「(幅)1228×(高さ)1748」を入力すればOKです。

「My ポストカード」のサイズの単位は「px(ピクセル)」で、「Keynote」のサイズの単位は「pt(ポイント)」です。
本来は「px」を「pt」に換算して入力しないといけないはずですが、「Keynote」では「px」の数値のまま入力すればOKです。
「有効保証エリア」の設定
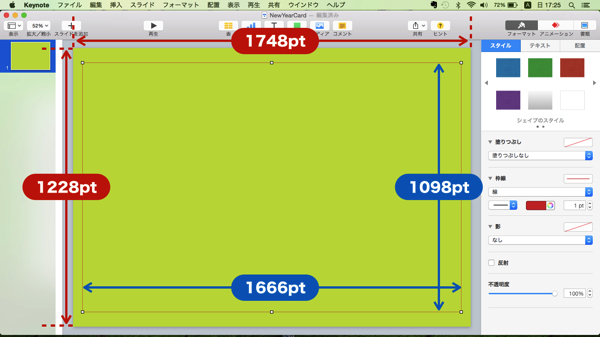
スライドのサイズを「画像作成サイズ」に合わせると、次に「有効保証エリア」を作成します。
フジカラーの「My ポストカード」で印刷する場合、「画像作成サイズ」のデータが印刷されるのではなく、実際に印刷されるのは「有効保証エリア」の内側なんですね。
なので、目印になるように「有効保証エリア」の枠を作成しておきます。
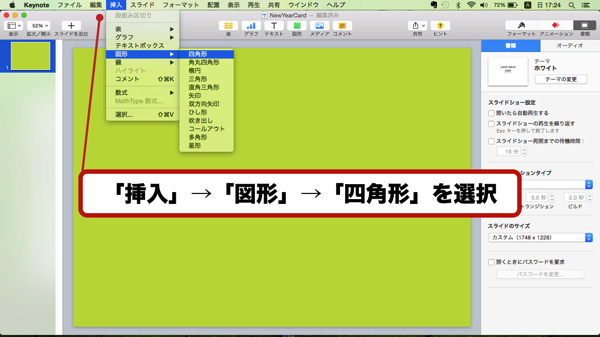
「挿入」→「図形」→「四角形」を選択すると、四角形が作成されます。

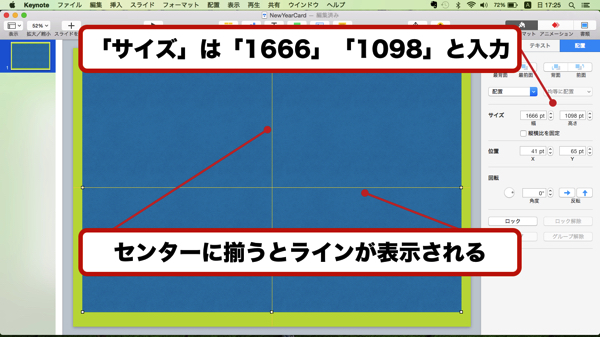
ツールバーの「フォーマット」を選択し、「配置」タブにある「サイズ」に「有効保証エリア=(幅)1666×(高さ)1098」を入力してください。
サイズの変更ができたら、作成した四角形をスライドの真ん中に配置します。図形がちょうど真ん中になると上下、左右にそれぞれセンターラインが表示されるのでわかりやすいです。

この「有効保証エリア」の内側にポストカードのデザインをつくれば良いんですね!

「Keynote」で年賀状のデザインをしてみよう!
「有効保証エリア」の内側であればOKですが、わたしは念のため、有効保証エリアのギリギリではなく、少しよゆうを持たせてデータをつくっています。
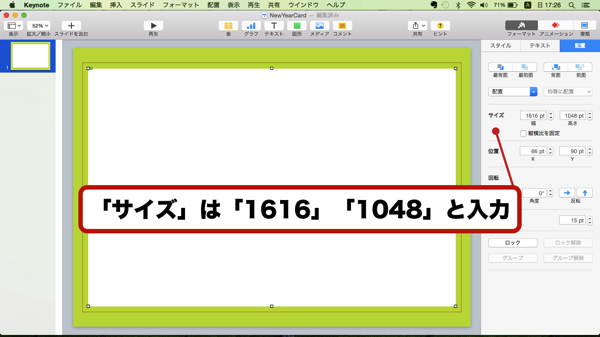
今回は上下、左右それぞれ25pt内側になるように「(幅)1616×(高さ)1048」の図形を配置してみました。(このサイズは完全に好みです。別につくらなくてもOKです。)

画像の挿入とマスクの作成
年賀状のデザインらしくなるように、干支のイラストを入れたいですね。
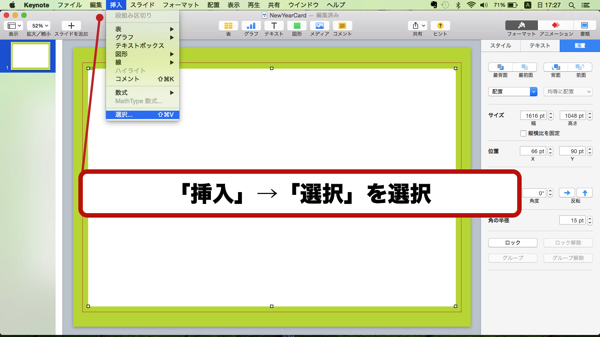
メニューバーの「挿入」から「選択」で、Macに保存されている好きな画像データを読み込むことができます。

挿入した画像データをそのまま使用することもできますが、例えば、写真でも必要な部分だけを使いたいってことがありますよね。
そんな時に便利なのが「マスク」機能なんです!
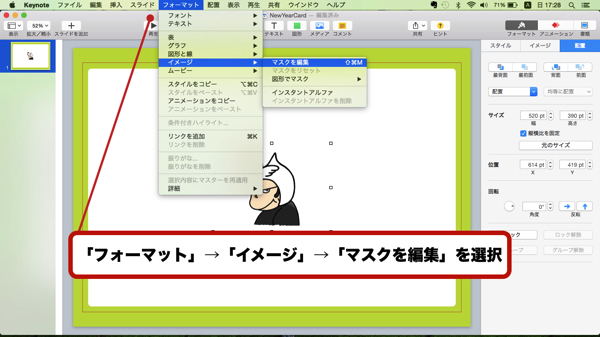
対象の画像を選択して、メニューバーの「フォーマット」→「イメージ」→「マスクを編集」を選びます。

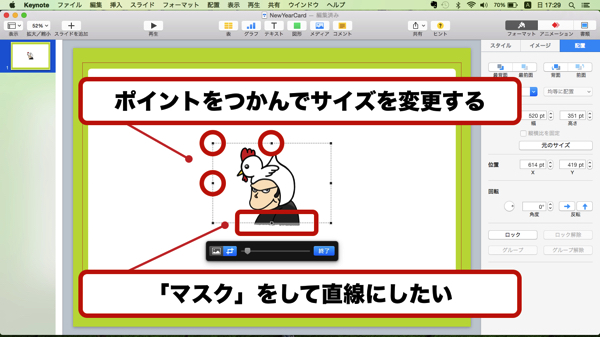
マスクには6つの「ポイント」があります。このポイントをクリックして動かすとマスクのサイズ変更ができるんです。

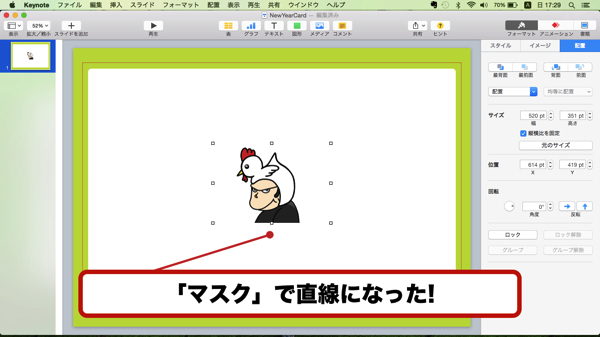
「マスク」機能を使ってカンタンに画像の切り取りができました!
ちょっとわかりにくいかも知れませんが、もともとこの画像の下の方はてきとうに色を塗っていたので、「マスク」で切り取って直線にしたんですね。

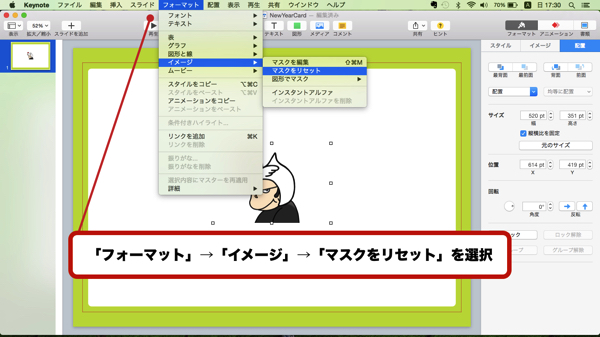
もしも「マスク」を解除したり、やり直したい場合はメニューバーの「フォーマット」→「イメージ」→「マスクをリセット」でOKです。

マスクはいろいろなカタチで作成できる
「マスク」は四角形だけではなく、いろいろなカタチを使うことができるんです。
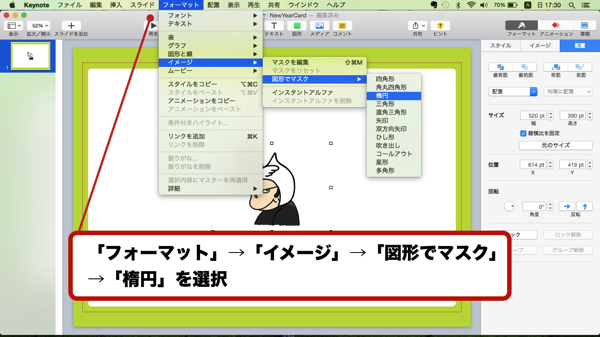
例えば、円形でマスクを作成したい場合はメニューバーの「フォーマット」→「イメージ」→「図形でマスク」→「楕円」を選択します。

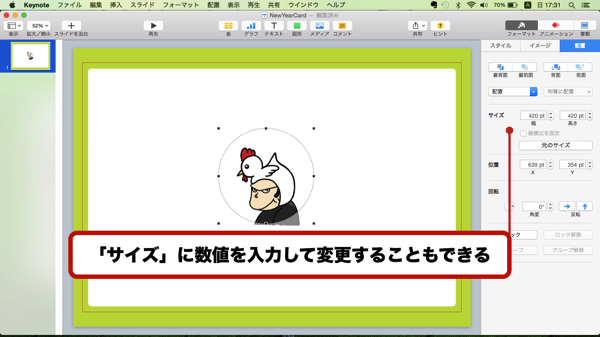
「マスク」のサイズは先ほどのようにポイントをつかんで変更することができますが、ツールバーの「フォーマット」の「配置」タブにある「サイズ」に直接数値を入力して変更することも可能です。

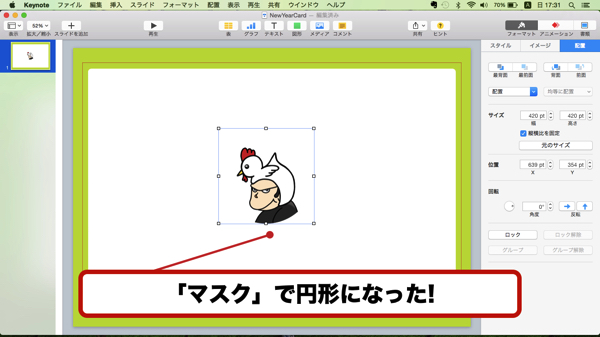
この画像もよく見ると、円形のマスクによってイラストが円形に切り取られていることがわかりますね。

「Keynote」で作成できるマスクはこんなカタチがあるんですよ〜。仕上げるデザインに合わせていろんなマスクを使ってみましょう。
- 四角形
- 角丸四角形
- 楕円
- 三角形
- 直角三角形
- 矢印
- 双方向矢印
- ひし形
- 吹き出し
- コールアウト
- 星形
- 多角形
デザイン性を出す工夫
画像をそのまま配置するだけだとちょっとデザイン性に欠けますよね。
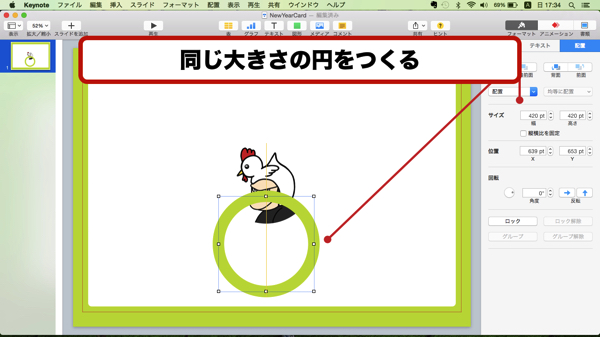
なので、ちょっと工夫してみましょう! まずは先ほどつくった円形の「マスク」と同じサイズの枠をつくります。

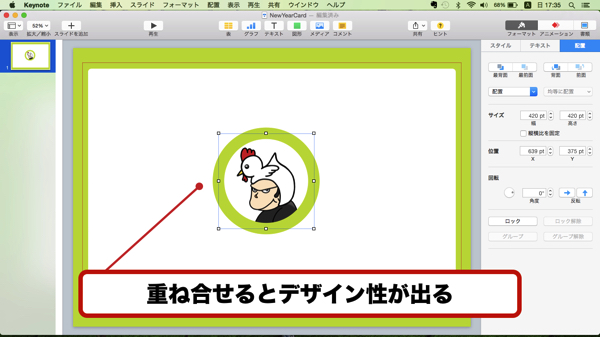
円形に切り取った画像の上に、円形の枠を配置してみます。単純に重ね合わせただけですが、デザイン性が出た気がしませんか!?

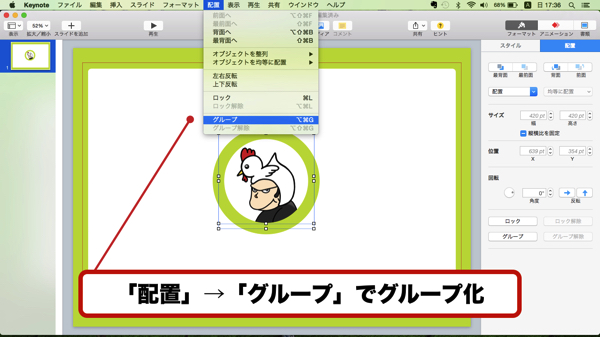
枠と画像をひとつのオブジェクトとして使用するため、メニューバーの「配置」→「グループ」を選択してグループ化しておきます。グループ化しておくと、後でこの画像を移動させる時に便利なんです。

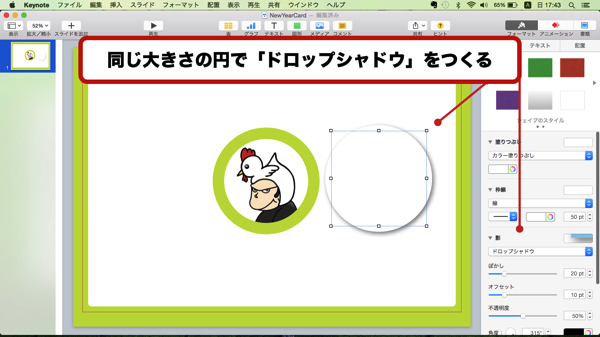
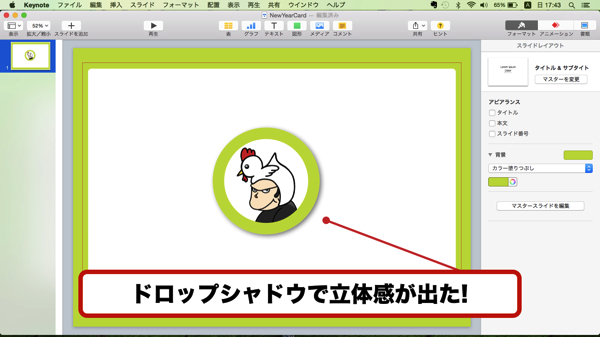
さらにもうひとつ同じ大きさの円形をつくり、こちらは「ドロップシャドウ」を設定します。

このドロップシャドウを先ほどグループ化したオブジェクトの下に配置します。すると、ほら、立体感のあるデザインになってきましたよ〜!

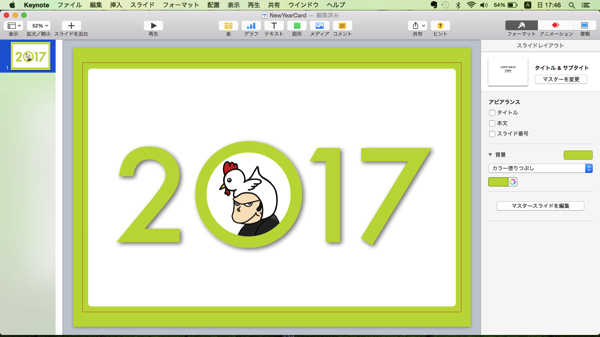
そして、円形の横に数字を並べると、あら、不思議!? 年賀状っぽい雰囲気が出てきましたね!

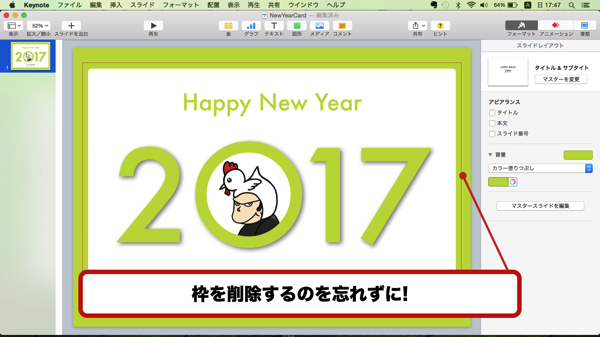
年賀状のデータができ上がったら、「My ポストカード」向けに画像データとして書き出します。この時に気をつけないといけないのが有効保証エリアの目印にしていた枠の削除です。

目印の枠を削除する時に単に削除するのではなく、「編集」→「カット」で削除しましょう。
画像データの書き出しが完了した後に「編集」→「ペースト」で枠を元に戻しておくと、次にデータをつくる時に枠をつくる手間が省けます。
プレゼンテーションを画像データに変換しよう!
「Keynote」でつくったプレゼンテーションのデータはさまざまな形式のデータに変換することができるんです。
こちらが「Keynote」で書き出せるデータの形式です。
- PowerPoint
- QuickTime
- HTML
- イメージ
- Keynote ’09
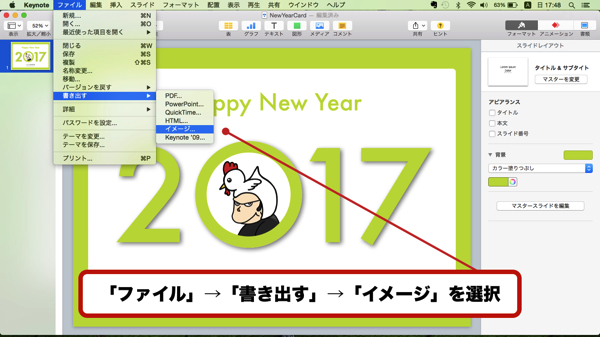
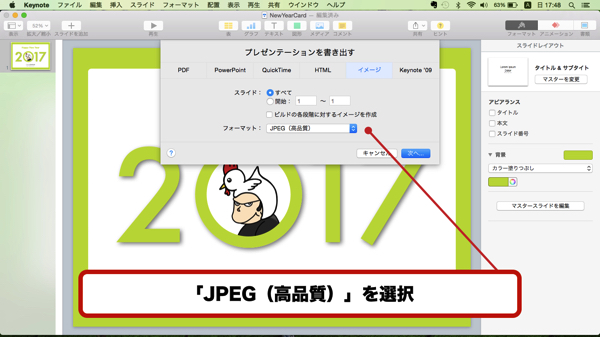
メニューバーの「ファイル」→「書き出す」→「イメージ」を選択すると別の窓が立ち上がります。

書き出す画像データの形式は「JPEG(高品質)」を選択します。「次へ」をクリッックすると画像データの書き出しがはじまります。

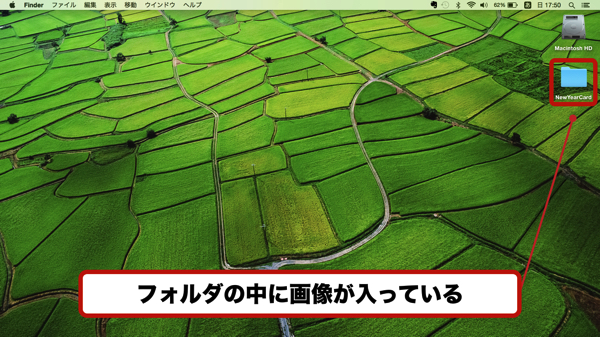
画像データは自動生成された「フォルダ」の中に入っています。

フジカラー「My ポストカード」用の解像度に変換しよう!
画像の書き出しができれば完成ですが、実は「Keynote」で書き出した画像データは解像度が72dpiになるんですよ。ですが、フジカラーの「My ポストカード」で使う画像の解像度は300dpiなんですね。
なので、解像度を変更しなければいけないんですが、Macに元から入っている「プレビュー」というアプリを使うとカンタンに解像度を変更することができるんです。
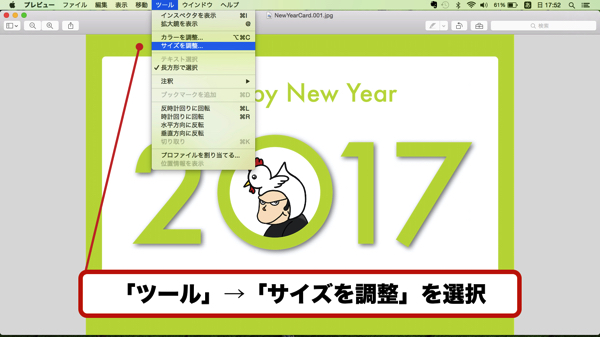
先ほど作成した画像データを「プレビュー」で開き、メニューバーの「ツール」→「サイズを調整」を選択します。

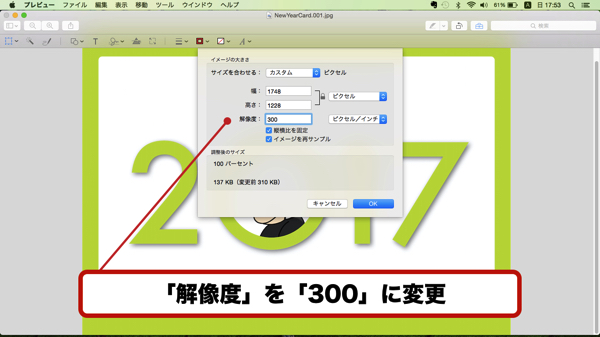
画像の解像度を「300dpi」に変更し、「OK」を押したら完成です。

この記事のまとめ
今回はフジカラーの『My ポストカード』向けのデザインをMacの『Keynote』でカンタンにつくる方法」を紹介しました。
年賀状を出す人は年々減少していますよね〜。実際にわたしのまわりでも年賀状は書かずにLINEやFacebook、TwitterなどのSNSでやり取りで済ませるという人も多くなってきました。
正直、年賀状の作成をするのは面倒くさいですが、個人的には年賀状は今後も残ってほしい日本の文化だと思っています。
ちょっとした工夫でオリジナルデザインの年賀状をつくることができるので、ぜひチャレンジしてみてくださいね〜。


















こんにちは! ごりら(@goriluckey)です!!