こんにちは! ごりら(@goriluckey)です!!
わたしは自宅ではMacBook Airを使っています。2013年に購入したモデルなんですが、まだまだ現役バリバリですよ!
ブログの記事で使う画像もMacBook Airに入っている「Keynote」を使って作成しています。「Keynote」ってプレゼンテーションをつくるためのアプリですけど、ブログのアイキャッチ画像をつくるのにも便利なんですよね。
しかもついに「Keynote」でも文字の縁取り(アウトライン)ができるようになったんですよ!
「え…? 今までできなかったの?? 」と言う声が聞こえてきそうですが、そうなんですよ、今までは文字の縁取りができなかったんです!
文字の縁取りができないのは使い勝手の良い「Keynote」で唯一の、そして致命的な欠点でしたからね…

でもこれで「Keynote」がますます使いやすくなりましたよ!!
Mac版「Keynote」で文字の縁取り(輪郭・アウトライン)をする方法
Mac版「Keynote」でも待望の文字の縁取りができるようになりました。
しょ、正直なところ、どのバージョンから文字の縁取りができるようになったのかはわかりませんが、わたしの「Keynote」はバージョンは10.1です。(バージョンはメニューバーの「Keynote > Keynoteについて」で確認できますよ。)


もしもお使いの「Keynote」がまだ文字の縁取り(アウトライン)に対応していなければ最新のバージョンにアップデートしましょう。
文字の縁取りをする方法は簡単です。
「Keynote」で文字の縁取りをする方法
- 縁取りしたい文字を選択
- 「テキスト」タブを選択
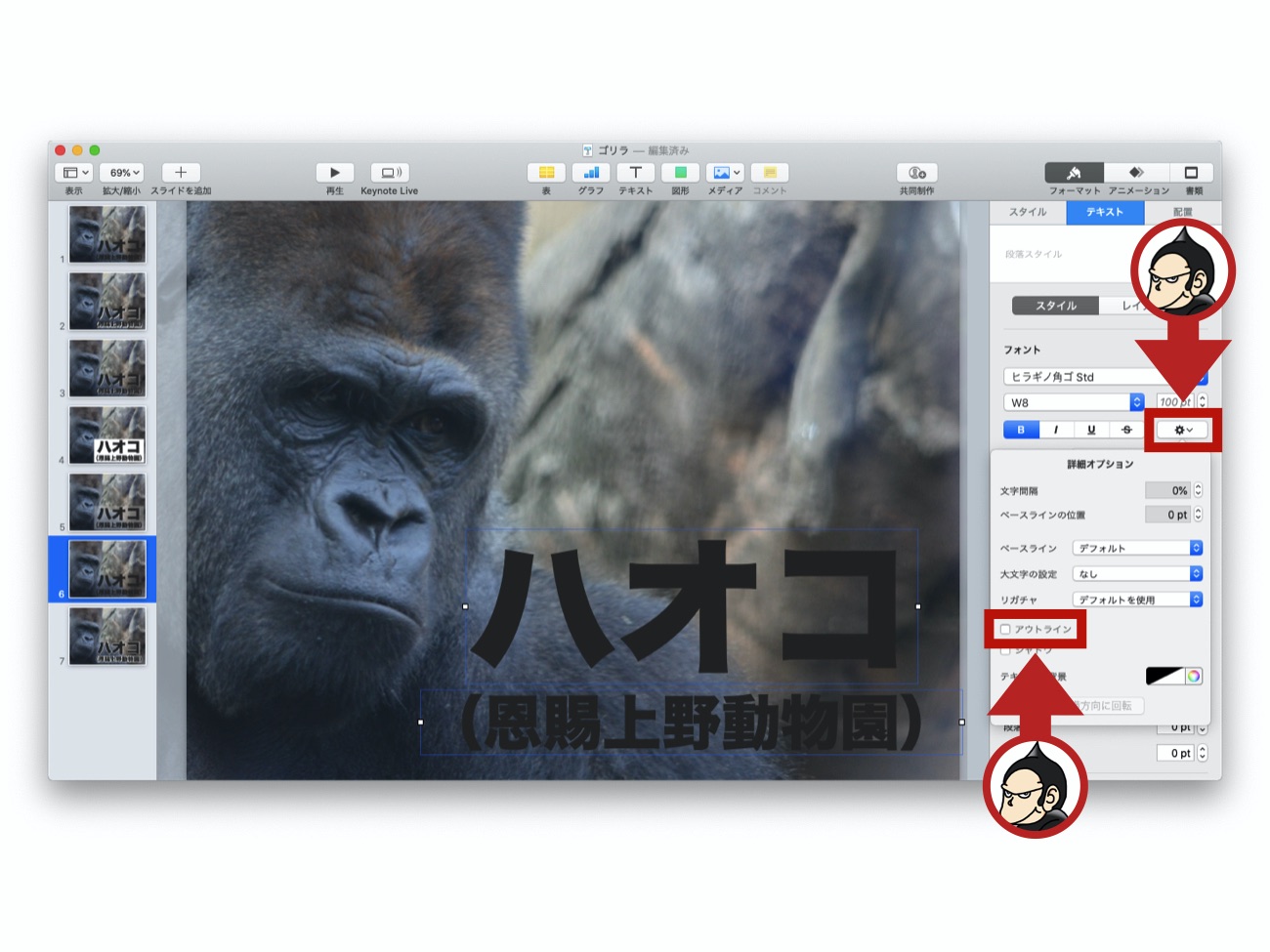
- 「歯車マーク」を選択
- 「アウトライン」にチェックを入れる
- 「アウトライン」の設定をする(線の種類・色・太さ)
縁取りしたい文字を選択して「アウトライン」にチェックを入れます。(テキスト > 歯車マーク > アウトライン)

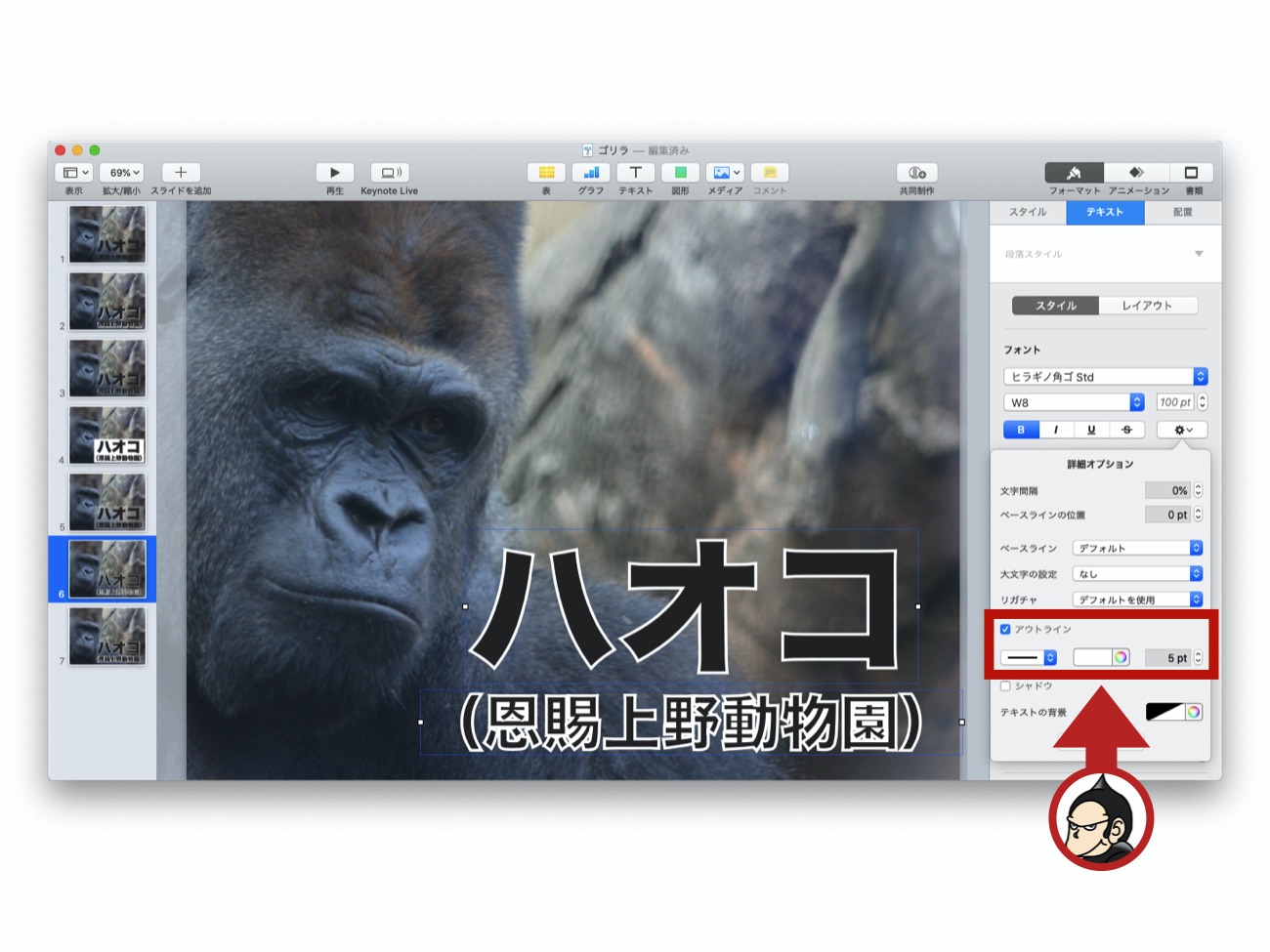
「アウトライン」にチェックを入れると「アウトライン」(縁取り)の設定をすることができます。

「アウトライン」の設定
- 線の種類
- 線の色
- 線の太さ

おおーーー!! 文字の縁取りができたーーー!!

「Keynote」で写真の上に重ねた文字(テキスト)を目立たせる方法
わたしはブログのアイキャッチ画像や記事の中で使う画像を「Keynote」でつくっています。
ブログで使う画像には写真の上に文字を乗せることが多くなるんですよね。写真の色合いや文字の色にもよりますが、ただ単に文字を重ねただけだと、文字が見にくくなります。


うわぁ…ゴリラの写真にごりら色を重ねてるからめちゃくちゃ見にくい…
文字の縁取りをするのが一番見やすくなりますが、それ以外にも文字を目立たせる方法をご紹介しておきますね。
文字(テキスト)を目立たせる方法
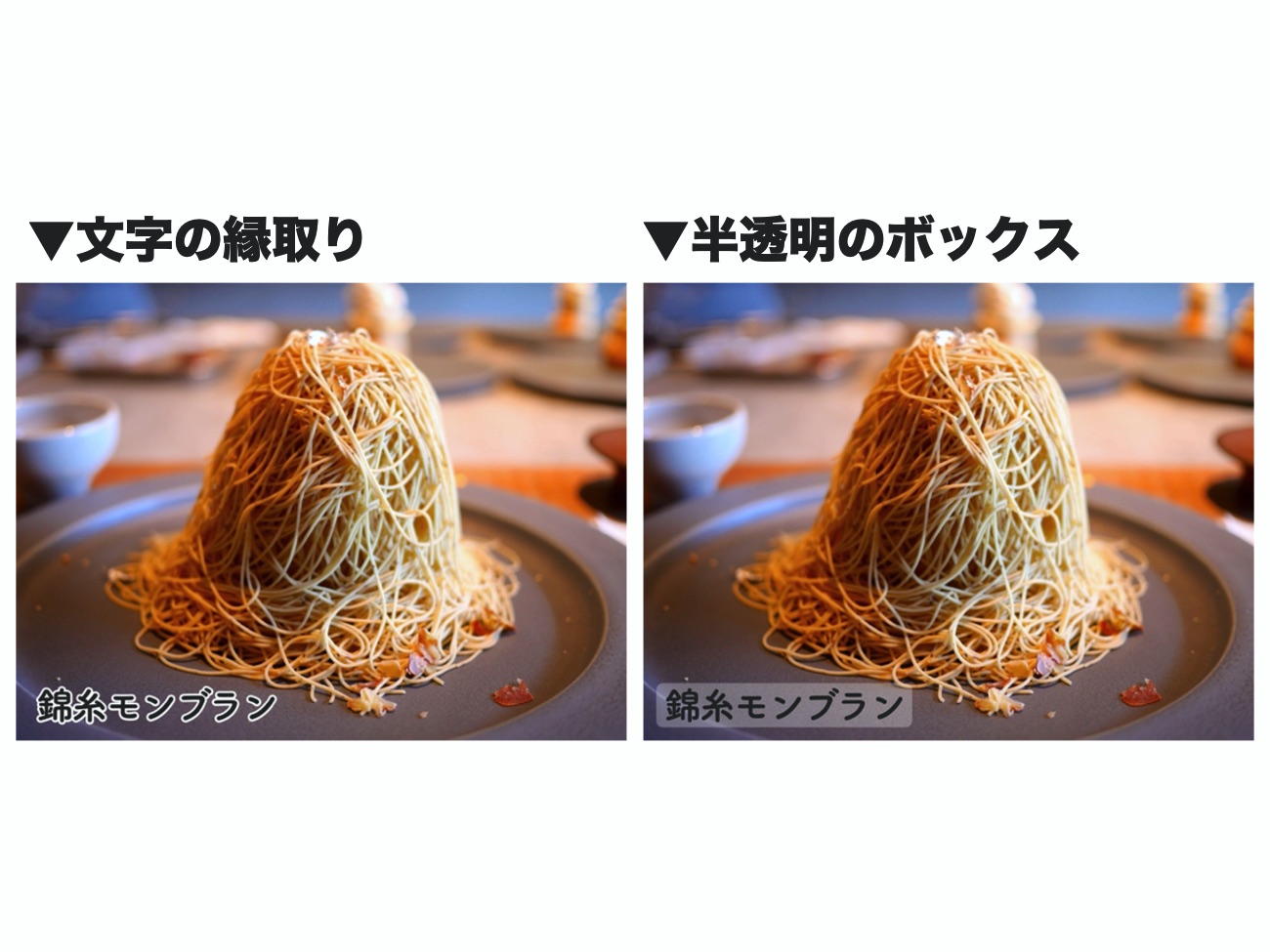
文字の縁取り(輪郭・アウトライン)
まずは冒頭でご紹介しました文字の縁取りですね。Mac版「Keynote」でも追加された「アウトライン」という機能を使います。
こちらの画像はアウトラインの線の太さを5ptに設定したものなんですが、よーーーく見ると「恩賜上野動物園」はフォントのサイズに対して線が太すぎるので、文字がつぶれてしまっているんですよね。

実は簡単な方法で文字がつぶれない縁取りをつくることができるんですよ!
まずは完成した画像をご覧ください。ほら、「恩賜上野動物園」の文字も見やすくなっていますよね!

こうすればきれいな縁取りの文字にできるんです。

文字をつぶさずに縁取りをつくる方法(上の画像の解説)
- フォントの大きさと線の太さが合っていないと文字がつぶれてしまう
- あえて線の太さをさらに太くする
- アウトラインの設定をしていない元々の文字を用意する
- アウトラインの設定をしている文字の上に重ねる
(3)の「元々の文字を用意する」はアウトラインの設定をはじめる前に文字をコピーしておくと良いですね。
半透明のボックスの上に文字を乗せる
たしかに文字の縁取りは目立つようになりますが、逆に写真のイメージをぶち壊してしまうこともありますよね。
そんな時には半透明のボックスの上に文字を乗せる方法がおすすめです。

ボックスを選択して「スタイル > 不透明度」で簡単に設定できますよ。上の画像では白色のボックスの不透明度を30%にしています。

おしゃれなカフェの写真とか美味しそうな料理の写真に文字を乗せる場合は文字の縁取りをするよりもこっちの方が好きです!


まあ…好みによりますねw
ドロップシャドウ
「Keynote」で文字の縁取りができるようになるまでわたしが多用していたのが「ドロップシャドウ」です。
装飾したい文字を選択して「スタイル > シャドウ > ドロップシャドウ」で簡単に設定できますよ。


文字をそのまま乗せるだけよりは見やすくなりましたね!
ドロップシャドウ(ぼかしの値=0pt・不透明度=100%)
ドロップシャドウの値を変更すると先ほどの画像とはイメージが違う装飾になります。

パッと見た感じ、文字の縁取りっぽく見えるんですが、文字や色づかいによっては逆に読みにくくなってしまうこともあるので要注意です。
「Keynote」で作成したデザインを画像に変換する方法
Mac版「Keynote」で作成したデータは画像ファイル(イメージ)で出力して保存することもできます。
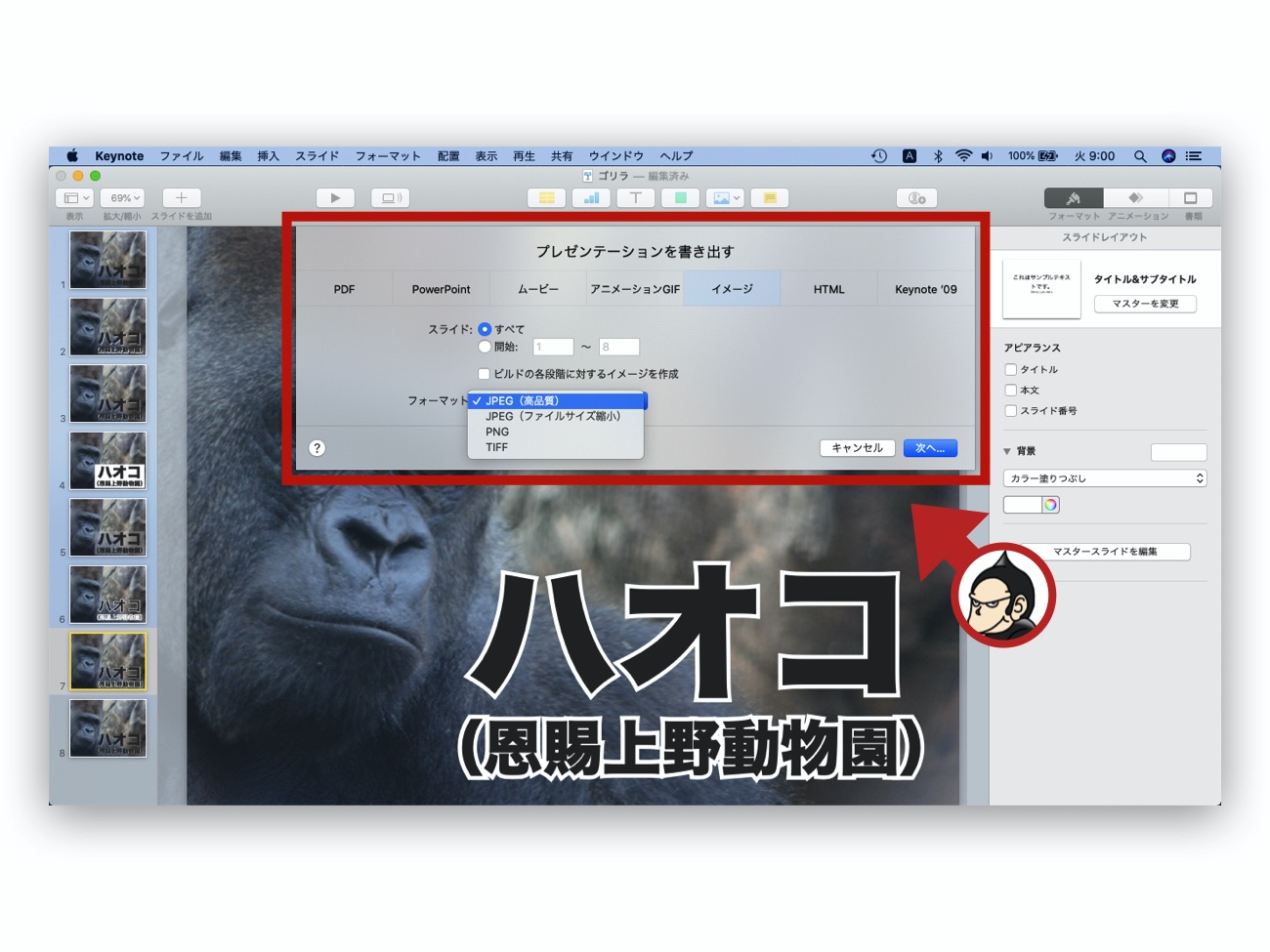
Mac版「Keynote」で出力できる画像形式(フォーマット)
- JPEG(高品質)
- JPEG(ファイルサイズ縮小)
- PNG
- TIFF
プレゼンテーションをつくるためのアプリなので、なんとなく画像ファイル(イメージ)に変換できるのは意外に思いますよね。

簡単に画像ファイルがつくれますよ!
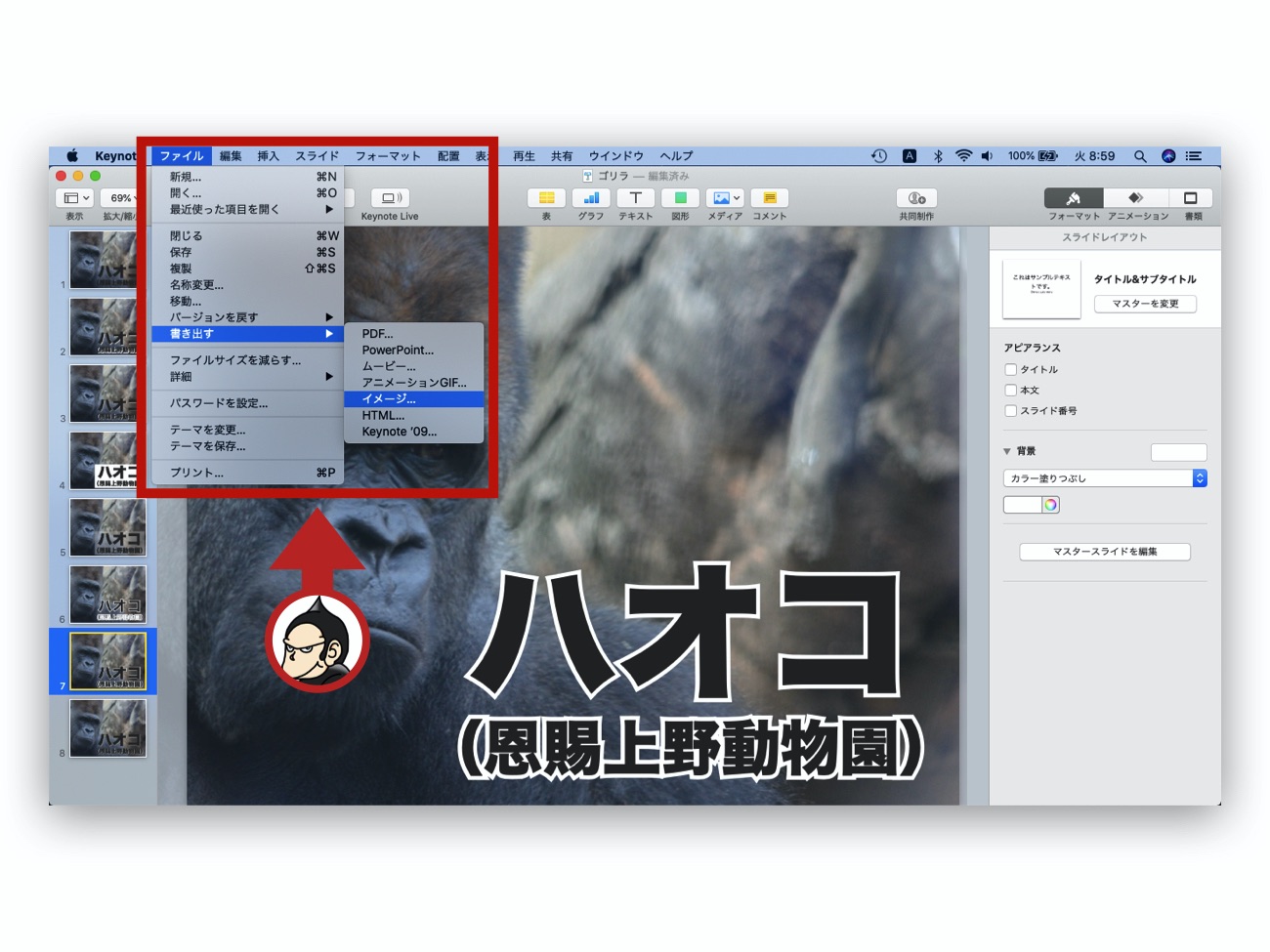
メニューバーから「ファイル > 書き出す > イメージ」を選択します。

画像ファイルで保存したいスライドと画像形式(フォーマット)を指定すればOKです。

複数ページのスライドを指定した場合は画像ファイルはちゃんと1ファイルずつ保存されますよ。

これでブログの記事に使えますね!
まとめ|Mac版「Keynote」で文字の縁取りをする方法
ようやくMac版「Keynote」で文字の縁取り(輪郭・アウトライン)ができるようになったのでうれしくてご紹介しました!
スマホのアプリでも文字の縁取りができるものはたくさんあるのに、なぜ「Keynote」が今まで対応していなかったのは本当に不思議だったんですよね。
文字の縁取りができるとブログやYouTubeのアイキャッチ画像の作成にも「Keynote」が使えますので、ぜひ試してみてください。